Have I mentioned how excited I am about the potential of block patterns? For regular Tavern readers, I may sound like a broken record at this point, but I am going to continue evangelizing this upcoming feature for WordPress.
With no social plans or other important things requiring my attention this past weekend, it made for a good moment to dip my toes back into the development waters. I have not built a new plugin for public release since becoming a writer for WP Tavern six months ago. My excitement over block patterns was creating an itch that I needed to scratch. Combine that with the physical distancing we are all practicing during the current worldwide pandemic, it made for an opportune moment to throw together a plugin idea I had.
Let me introduce you to Block Pattern Builder.
When the initial API launched for block patterns in Gutenberg 7.8, it was immediately apparent how easy registering custom patterns would be for theme and plugin authors. Building a pattern was as simple as creating a unique ID, giving it a title, and pasting in the code for the blocks that make up the pattern. There is almost no coding actually involved with building patterns.
Because patterns are merely the HTML code from blocks, it meant that it was possible to utilize the block editor to create them. End-users could do this. They just need an easy way to publish their custom patterns. That’s where the Block Pattern Builder plugin comes in.
With the idea in mind, I knocked out a working prototype in an hour on Saturday afternoon. I have since cleaned the code a bit and packaged it for you all to use.
Download the plugin: You can grab the plugin from the WordPress plugin directory or install it directly from the new plugin screen in your admin. It is also available via GitHub.
How Block Pattern Builder Works
Block Pattern Builder requires version 7.8 or later of the Gutenberg plugin to work. Eventually, perhaps in WordPress 5.5, the block pattern system will be merged directly into WordPress. For now, the latest version of the Gutenberg plugin is necessary.
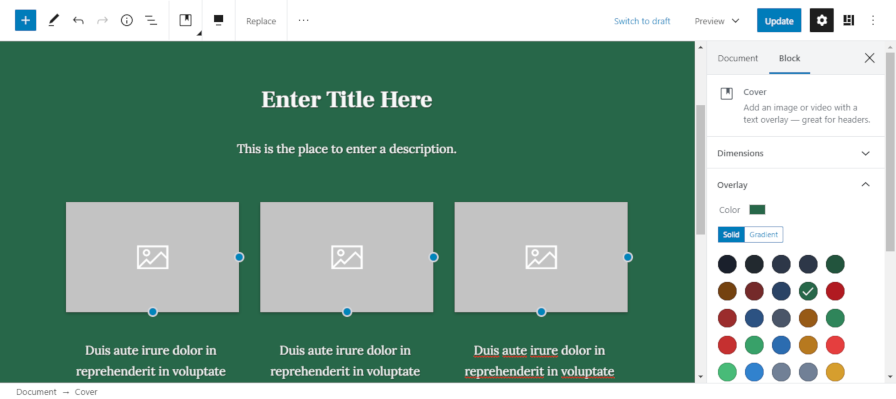
After installing and activating the plugin, it adds a new admin menu item titled “Block Patterns.” From that point, creating patterns works just like creating a post or page. You simply add a new pattern by clicking the “Add New” link. You can rearrange blocks to your heart’s desire. When you have a pattern that you like, publish it.

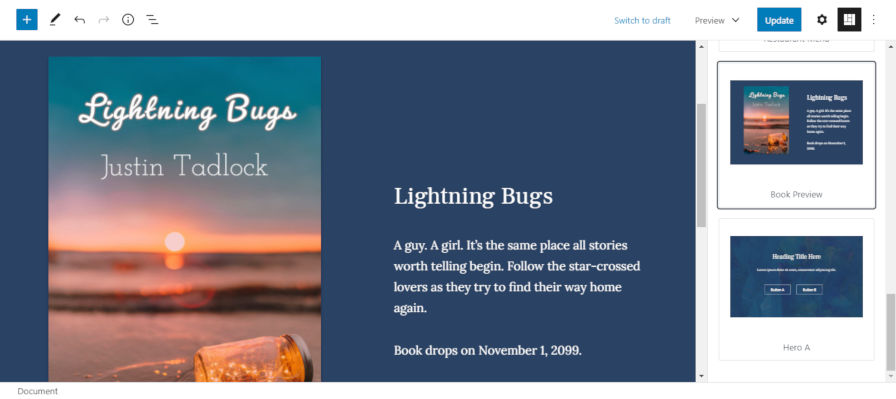
Once a pattern is published, it is available via the pattern sidebar in the block editor. Currently, this is a button in the top right corner of the editor. However, its location and interface are likely to change as the Gutenberg team continues developing the feature.

That is all there is to it. It is a simple system, but it will provide an easy way to play around with the patterns feature in Gutenberg.
Notes and Ideas
Because block patterns are an evolving feature in the Gutenberg plugin, the system could break until things are a bit more settled down. The underlying API could change. However, that does not mean we cannot have a little fun in the meantime. Just keep in mind this is currently flagged as an experimental feature in Gutenberg.
If you are a plugin or theme author who wants to register your patterns within your own plugins or themes, you can make use of this plugin too. Build your custom patterns within the provided editor. Then, switch over to the code view for the block editor. You can copy the block code and register it via the Patterns API.
If you need inspiration for patterns, Gutenberg Hub’s template library has over 100 ideas to choose from. You can copy and paste those directly into the editor and save them as custom patterns with Block Pattern Builder.




