W3C’s CSS Working Group often gives us brilliant CSS features to experiment with. Sometimes we come across something so cool that sticks a grin on our face, but it vanishes right away because we think, “that’s great, but what do I do with it?” The element() function was like that for me. It’s a CSS function that takes an element on the page and presents it as an image to be displayed on screen. Impressive, but quixotic.
Below is a simple example of how it works. It’s currently only supported in Firefox, which I know is a bummer. But stick with me and see how useful it can be.
Hello World! how're you?
I'm not doing that
great. Got a cold 😷
#eleImg { background: -moz-element(#ele) no-repeat center / contain; /* vendor prefixed */
}The element() function (with browser prefix) takes the id value of the element it’ll translate into an image. The output looks identical to the appearance of the given element on screen.

When I think of element()’s output, I think of the word preview. I think that’s the type of use case that gets the most out of it: where we can preview an element before it’s shown on the page. For example, the next slide in a slideshow, the hidden tab, or the next photo in a gallery. Or… a minimap!
A minimap is a mini-sized preview of a long document or page, usually shown at on one side of the screen or another and used to navigate to a corresponding point on that document.
You might have seen it in code editors like Sublime Text.

CSS element() is useful in making the “preview” part of the minimap.
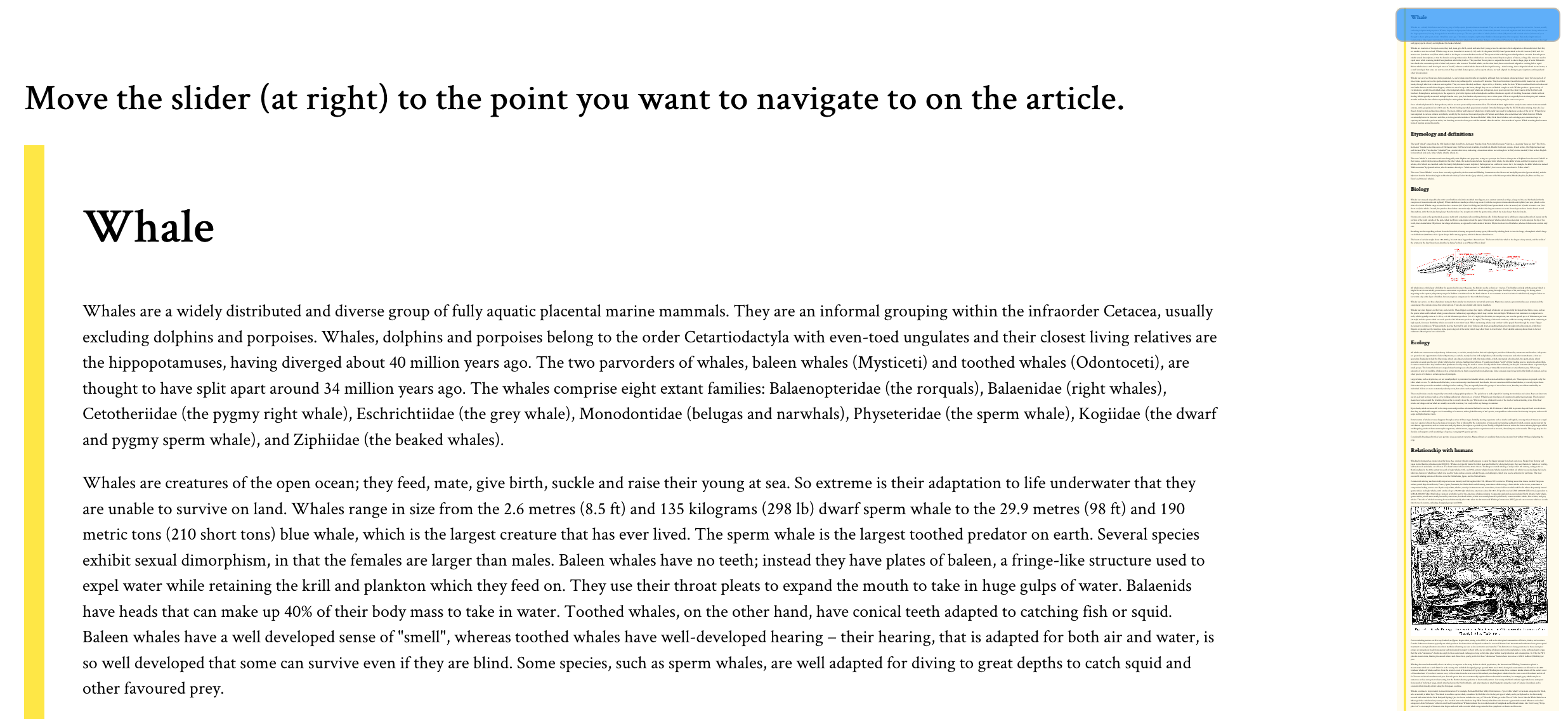
Down below is the demo for the minimap, and we will walk through its code after that. However, I recommend you see the full-page demo because minimaps are really useful for long documents on large screens.
If you’re using a smartphone, remember that, according to the theory of relativity, minimaps will get super mini in mini screens; and no, that’s not really what the theory of relativity actually says, but you get my point.
See the Pen Minimap with CSS element() & HTML input range by Preethi Sam (@rpsthecoder) on CodePen.

If you’re designing the minimap for the whole page, like for a single page website, you can use the document body element for the image. Otherwise, targeting the main content element, like the article in my demo, also works.
#minimap { background: rgba(254,213,70,.1) -moz-element(#article) no-repeat center / contain; position: fixed; right: 10px; top: 10px; /* more style */
}For the minimap’s background image, we feed the id of the article as the parameter of element() and, like with most background images, it’s styled to not repeat (no-repeat) and fit inside (contain) and at center of the box (center) where it’s displayed.
The minimap is also fixed to the screen at top right of the viewport.
Once the background is ready, we can add a slider on top of it and it will serve to operate the minimap scrolling. For the slider, I went with input: range, the original, uncomplicated, and plain HTML slider.
#minimap-range { /* Rotating the default horizontal slider to vertical */ transform: translateY(-100%) rotate(90deg); transform-origin: bottom left; background-color: transparent; /* more style */
}
#minimap-range::-moz-range-thumb { background-color: dodgerblue; cursor: pointer; /* more style */
}
#minimap-range::-moz-range-track{ background-color: transparent;
}Not entirely uncomplicated because it did need some tweaking. I turned the slider upright, to match the minimap, and applied some style to its pseudo elements (specifically, the thumb and track) to replace their default styles. Again, we’re only concerned about Firefox at the moment since we’re dealing with limited support.
All that’s left is to couple the slider’s value to a corresponding scroll point on the page when the value is changed by the user. That takes a sprinkle of JavaScript, which looks like this:
onload = () => { const minimapRange = document.querySelector("#minimap-range"); const minimap = document.querySelector("#minimap"); const article = document.querySelector("#article"); const $ = getComputedStyle.bind(); // Get the minimap range width multiplied by the article height, then divide by the article width, all in pixels. minimapRange.style.width = minimap.style.height = parseInt($(minimapRange).width) * parseInt($(article).height) / parseInt($(article).width) + "px"; // When the range changes, scroll to the relative percentage of the article height minimapRange.onchange = evt => scrollTo(0, parseInt($(article).height) * (evt.target.value / 100));
};The dollar sign ($) is merely an alias for getComputedStyle(), which is the method to get the CSS values of an element.
It’s worth noting that the width of the minimap is already set in the CSS, so we really only need to calculate its height. So, we‘re dealing with the height of the minimap and the width of the slider because, remember, the slider is actually rotated up.
Here’s how the equation in the script was determined, starting with the variables:
- x1 = height of minimap (as well as the width of the slider inside it)
- y1 = width of minimap
- x2 = height of article
- y2 = width of article
x1/y1 = x2/y2
x1 = y1 * x2/y2
height of minimap = width of minimap * height of article / width of articleAnd, when the value of the slider changes (minimapRange.onchange), that’s when the ScrollTo() method is called to scroll the page to its corresponding value on the article. 💥
Fallbacks! We need fallbacks!
Obviously, there are going to be plenty of times when element() is not supported if we were to use this at the moment, so we might want to hide the minimap in those cases.
We check for feature support in CSS:
@supports (background: element(#article)) or (background: -moz-element(#article)){ /* fallback style */
}…or in JavaScript:
if(!CSS.supports('(background: element(#article)) or (background: -moz-element(#article))')){ /* fallback code */
}If you don’t mind the background image being absent, then you can still keep the slider and apply a different style on it.
There are other slick ways to make minimaps that are floating out in the wild (and have more browser support). Here’s a great Pen by Shaw:
See the Pen
Mini-map Progress Tracker & Scroll Control by Shaw (@shshaw)
on CodePen.
There are also tools like pagemap and xivimap that can help. The element() function is currently specced in W3C’s CSS Image Values and Replaced Content Module Level 4. Defintely worth a read to fully grasp the intention and thought behind it.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| No | No | 4* | No | No | No |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| No | No | No | No | No | 64* |
Psst! Did you try selecting the article text in the demo? See what happens on the minimap. 😉
The post Using the Little-Known CSS element() Function to Create a Minimap Navigator appeared first on CSS-Tricks.




