Trends in typography seem to evolve more quickly than many other design trends. For a long time, website designers stuck to font palettes packed with sans serif typefaces. But that feels like ancient history now!
Today’s range and variety of web fonts make for much more interesting design possibilities, font pairings, and visual themes.
We’re taking a look at eight trends for pairing fonts with a beautiful example of each, covering a wide range of font families and aesthetics.
What is Font Pairing?
Font pairing is putting together different typefaces for use in one design project. While the term “pair” is used, font pairing can refer to using any number of fonts in the same project.
A good font pairing — typically no more than two or three typefaces — is harmonious while providing ample contrast between lettering styles. Font pairs often convey similar moods and have complementary shapes, so that they bring attention to the message but don’t compete with each other for attention.
No more than one novelty, funky, or challenging font should be used in a pairing. This helps ensure readability and balance in the typography of a design.
1. Outline + Filled

One of the biggest trends in typography in 2021 might be the use of outline fonts. They seem to be everywhere!
The impact of a transparent fill with an outline over a background image, such as the one in the example above, can be stunning and effective. The outline font might be the first thing you see, but the filled words really have an impact. This style can work with almost any type of font but is most often seen with sans serifs because of readability and ease of creating understandable outlines.
The trick to an outline typeface is pairing it with something else to ensure readability. Often an outline font is paired with the same typeface filled for an almost yin and yang effect.
When working with this combination of typefaces, put the most important words in the filled typeface and reserve the outline for accent text. (This is true even if the presentation gives more space to the outline font.)
Note that the outline font, no matter how prominently used, will never carry as much visual weight in the design as the filled complement. Because of this, many designers are using almost twice as much text (or more) in outline fonts as filled, so that the words in the latter style have maximum impact.
The other nice thing about an outline and fill pair is that you often only need one typeface that has both styles. It can make pairing fonts that much easier.
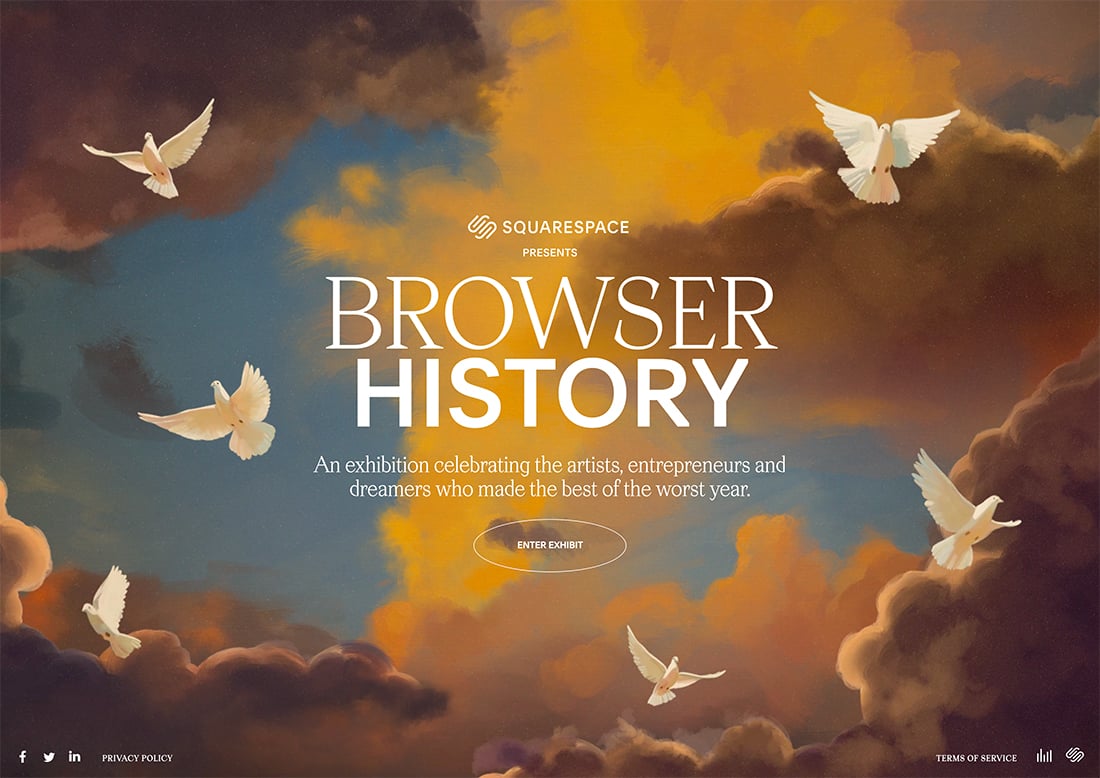
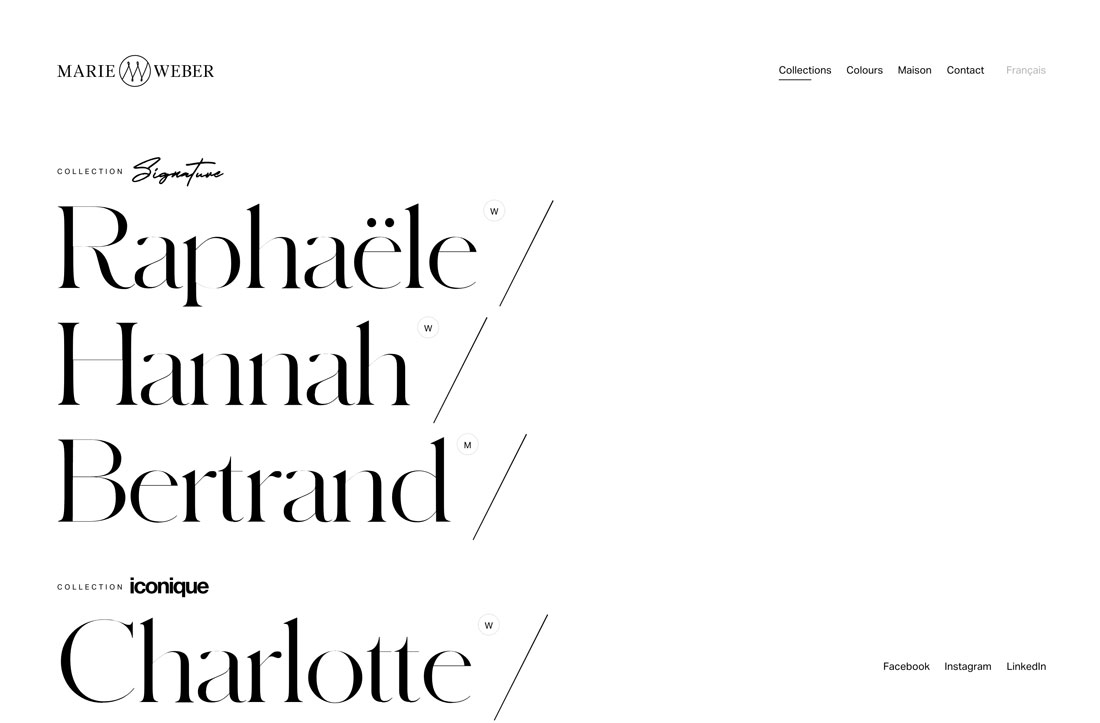
2. Oversized Serif + Sans Serif Pair

Oversized typefaces can be beautiful, especially when paired together. Trending is the use of a large pairing with a serif and sans serif. What really makes this option work is then layering a third line of smaller text that uses one of the typefaces from the oversized pair.
This creates a nice layer effect with typography and allows you to use a minimal number of fonts in the process.
The thing to keep in mind with a serif-sans serif pair is that the difference between the typefaces is a design trick in itself. Keep other text effects or tricks to a minimum when using this technique.
Finally, consider a modern serif with thick and thin strokes. It adds an extra level of elegance and pizazz to designs.
3. Experimental Typeface + Neutral Sans Serif

Experimental typefaces seem to be everywhere. (And it’s a trend we can really get down with.)
Pair an experimental typeface – almost any style – with a neutral sans serif. When looking for a neutral sans serif, look for a medium stroke width with an average x-height.
Avoid super thin or condensed options because they can detract from the personality of the experimental typeface. If the experimental option has a distinct shape for letters, such as oval or round, try to match with a similar shape for the sans serif option as well. This will help the style of the experimental option really drive the typographic feel and overall design.
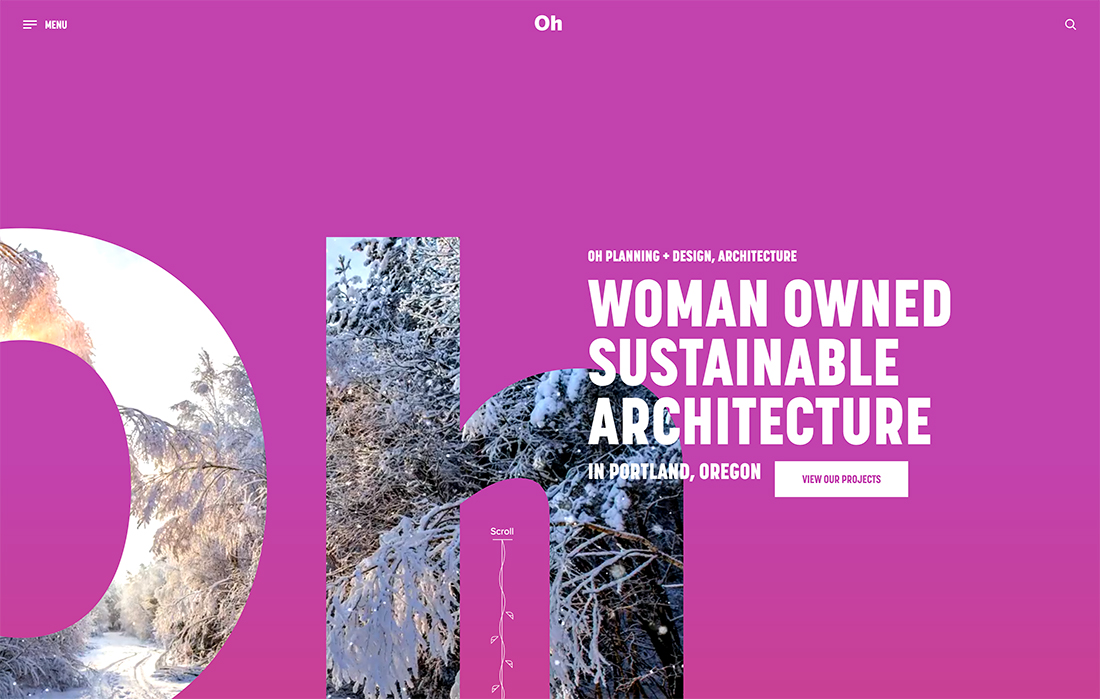
4. Oversized Sans Serif + Smaller Text Layer

An idea you might not think to try when it comes to typography is pairing oversized sans serifs with smaller sans serifs to create a layered typography style. This trend is beginning to explode with layered type as an art and informational element in website design projects.
And while it sounds a little crazy at first, it can be absolutely stunning.
The trick is to use simple sans serifs, keep the letters and reading in oversized text to a minimum, and use a simple aesthetic for the rest of the design.
Oh (above) does this perfectly with a bright background color, oversized lettering for the name, and a simple stacked message explaining the purpose of the website that overlays “oh.”
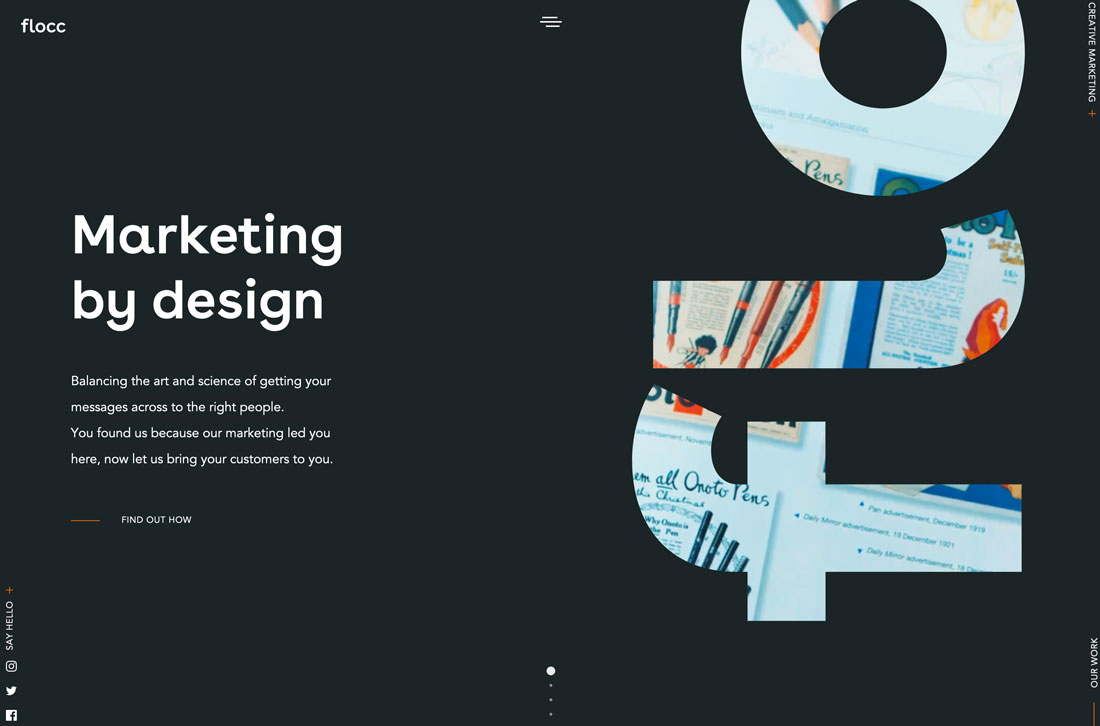
5. Sans Serif Font Family

Font pairs don’t actually have to be paired at all. Using multiple styles within the same family can serve that purpose.
This is a rather popular technique because it makes websites easy to read and always creates a design where all of the text elements are in harmony.
Here’s how to make it work, just like flocc (above). Pair the most contrasting styles from a font family for obvious distinction in the design. Pairing a bold or lack option with a regular or light variation is almost always a winner.
6. Slabs + Simple Sans Serifs

Slab styles are smack-you-in-the-face font options that are good for generating impact. Tone down the style with a simple sans serif partner.
This is a classic typography design trend that never gets old and is almost always effective.
Rogue Studio uses this combination brilliantly with larger than life slabs as an artistic element and simple sans serifs for all the stuff you really need to read. Nice spacing also helps draw the eye and keep users on the site.
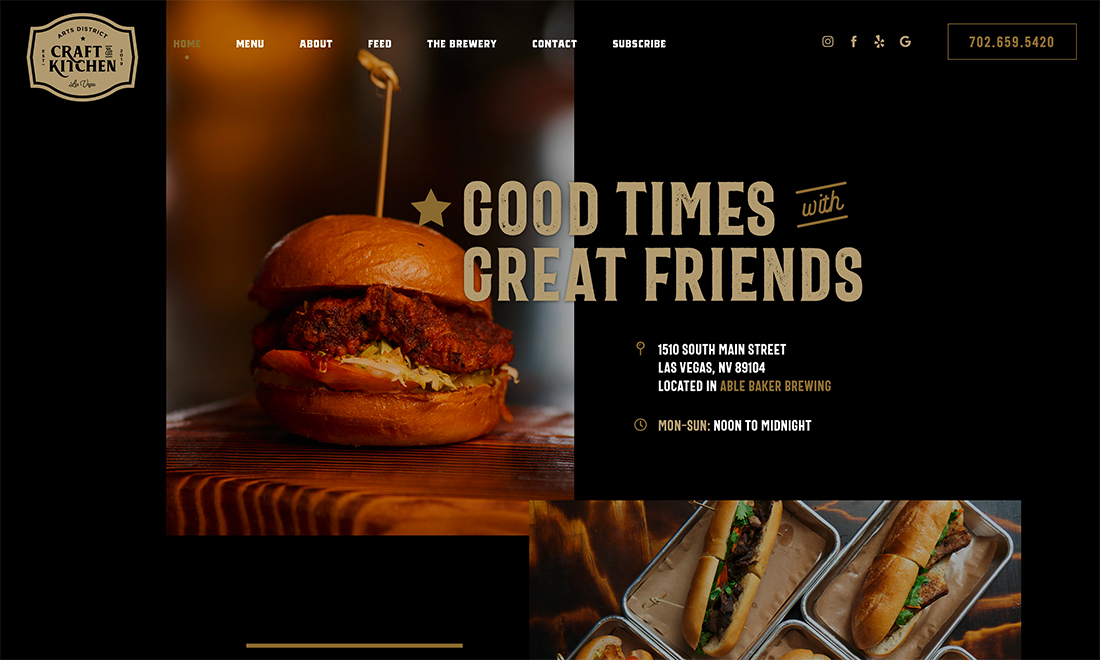
7. Funky Feel + Softer Accents

Sometimes a font pairing trend is less about specific typefaces and families and more about a feel for a style of typography. One trend we are seeing a lot of here is a combination of a main typeface with a funky, bold style paired with a softer font (event a script).
Arts District Craft Kitchen is a good example of this font pairing trend in action. The main headline is a bold, slab serif with interesting lines and shapes. The letters have a lot of character. Further, each letter has a roughed up style and is in a color, all contributing to the funky vibe.
That is paired with a simple, script style for one word, “with.” This tiny, softer accent brings attention to the typography and message as a whole. Another bonus? The soft script doesn’t have an overly feminine feel and ties to text elements in the logo.
8. Serif + Sans Serif + Script

This trio of fonts sets just the right tone. With a modern serif, simple sans serif, and a script the feel is classic, controlled, and elegant.
Pairing three fonts is fairly common and what makes it work well is using distinctly different styles. Using three sans serifs can get clunky and odd visually because the styles aren’t different enough.
Look for a font trio that has the same feel but unique lines and designs.
Conclusion
Pairing fonts can be a lot of fun. Playing with different combinations can add new dimensions of meaning to design projects.
Just keep some of the “golden rules” of design in mind when working with font pairs:
- Stick to two or three typefaces
- Look for complementary styles
- Always use one highly readable option
Font Collections
This is our series of beautiful, inspiring collections of fonts and typefaces. These articles feature bold poster fonts, decorative scripts, and everything in-between! Find the perfect font for your next design project with one of these collections.