Álvaro García wrote the first code for his Block Navigation plugin back in November 2018. It is one of those hidden gems that I wish I had known about two years ago as I began using the block editor. It has been available. I simply did not know about it until blindly stumbling upon it in a discussion in the WordPress Gutenberg Community group on Facebook.
The goal of the plugin is to provide an alternative to the editor’s current navigation. For the most part, it excels. WordPress has set the bar so low that any improvement seems like a godsend.
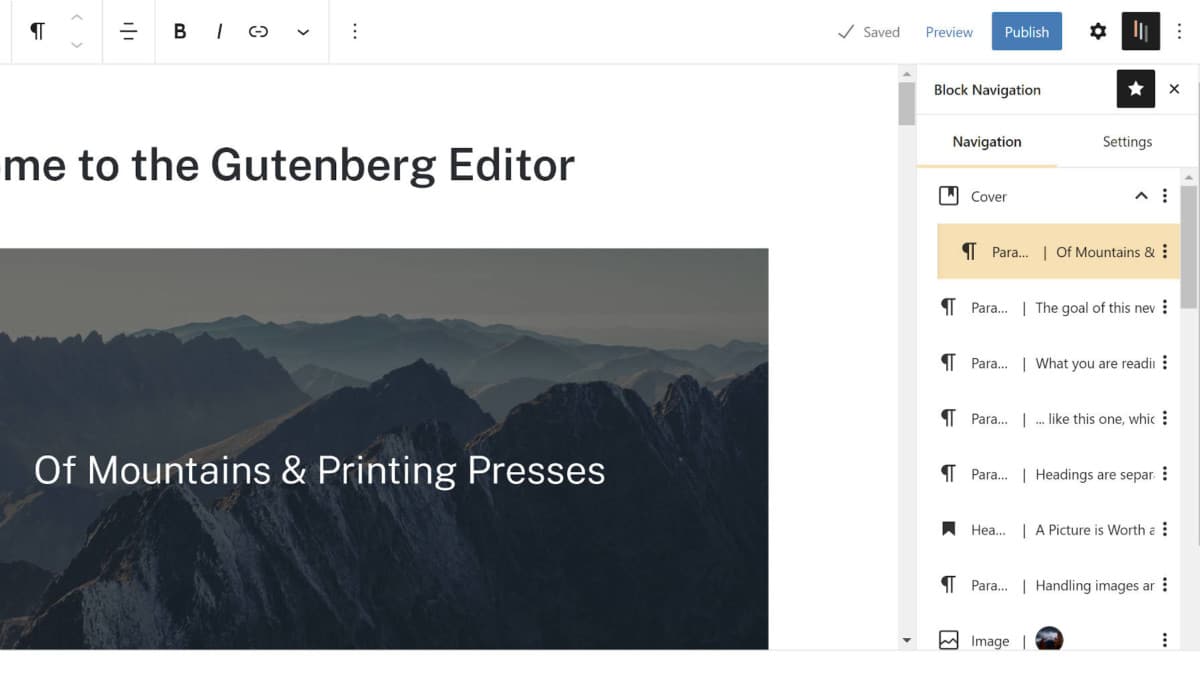
The plugin adds a new sidebar panel titled Block Navigation. That panel then lists each block with the added context needed to understand what block it is associated with in the content. For example, a Paragraph block in the navigation list will display its first few words. Other blocks do the same. Images and galleries in the list display their respective thumbnails. It handles nested blocks too.
All users must do is search for and click on the block they want to jump to in the content.
 Navigating to specific paragraph in the document.
Navigating to specific paragraph in the document.
The plugin is packed with several other features. Users can shift blocks up and down from the navigation panel. They can also move blocks anywhere in the document with the click of a button or remove them altogether.
One of the more interesting features of the Block Navigation plugin is its ability to log a block’s data to the console. For developers, this could be a handy feature to quickly look up information for a block. While I doubt the average user would use it, there might be some potential applications for support requests, particularly with third-party block plugins.
 Console log of a block’s data.
Console log of a block’s data.
The downside of the plugin is that it does not provide a color scheme that simply matches the default WordPress color palette. However, it does provide a dozen color options for users to choose from. The Banana (light) scheme seemed the least out of place.
With the navigation being handled in the sidebar, it could interfere with some users’ workflows. For users who prefer to keep the block options sidebar available at all times, they will need to switch back and forth between sidebars. The plugin does provide a button for switching to each block’s setting via its submenu (vertical ellipsis icon) in the navigation list.
The thing that would make this plugin better would be putting it into the editor toolbar, replacing the current Outline dropdown.
The block editor’s Outline dropdown is lackluster at best. For short posts, it is unnecessary. For long posts, there is no context for any of the blocks in the list. The goal is to be able to jump to specific points in the document without scrolling. However, unless you know the exact location in the block you want to jump to, it can sometimes be impossible to use the feature.
 Outline dropdown.
Outline dropdown.
The Document Outline section of the Details dropdown provides some much-needed context. It displays the post’s headings. However, this outline does not allow users to click on an item and jump to its associated block.
 Details dropdown.
Details dropdown.
Paal Joachim Romdahl proposed a fix for the Outline dropdown in October 2018. “What about just using the icon and then showing some of the text in the beginning of the paragraph?” he asked in a GitHub ticket that has seen no discussion for nearly a year.
 Merged dropdowns.
Merged dropdowns.
There is currently an open pull request on GitHub to merge the Details and Outline dropdowns in the toolbar. The original proposal added a tabbed interface. However, an alternative patch without the tabs proposed in the same ticket would merge the best of both worlds by adding the more-detailed structural outline while linking to the blocks in the document.
The only question left now is whether I can still update my WordPress 5.7 wish list to include this feature.