Delightful design accents can be one of those things that creates an unexpected user experience that keeps visitors on your website.
A trending technique that does exactly this is the use of liquid animation in web design. What’s great about his trend is that you can use it in so many different ways to create an interface that works with your content.
Here, we’re going to look at various examples of this trend and how you can make it work for you. (Make sure to click through the examples to get a good feel for how each of these animations works.)
What is Liquid Animation?

Liquid animations are movements on the screen that have a water-like feel. These animations often have a slow, flowy movement that may ripple or ebb and flow. (And that’s what makes it work; liquid animations have to feel realistic.)
Liquid animations might take effect as a hover state or as part of a video or rolling animation. You might even activate a liquid animation on the scroll.
This technique has really started to explode in popularity, mostly because computers and smaller web devices and browsers have the capacity to render the technique efficiently.
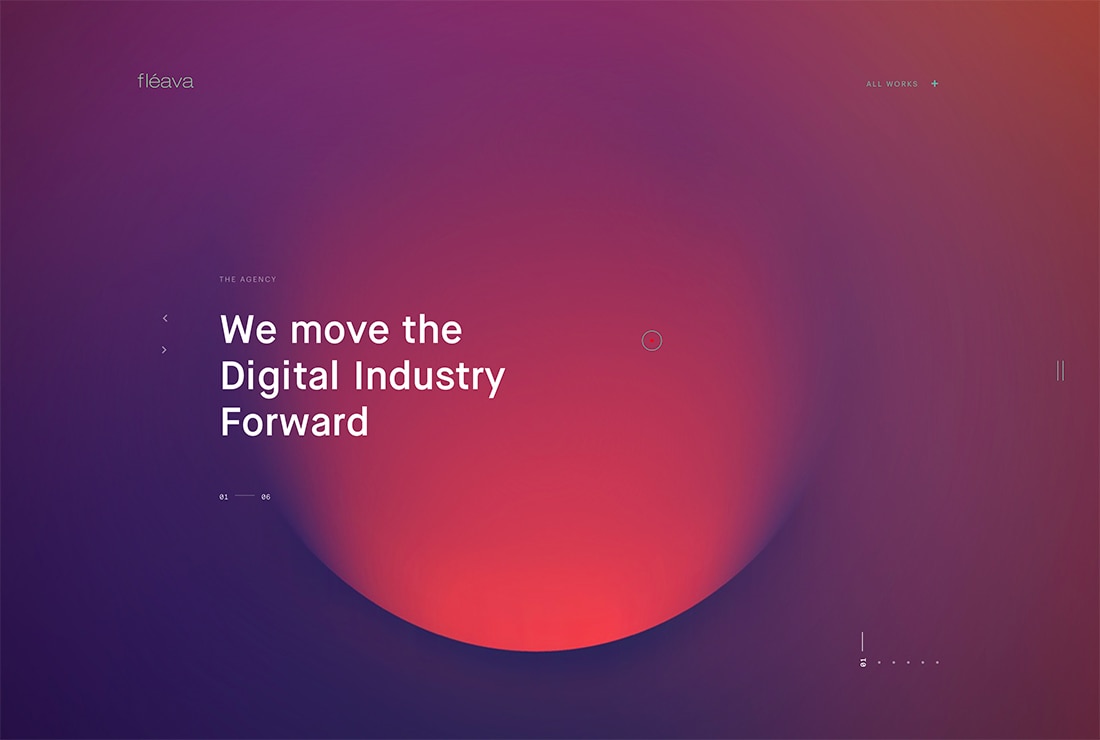
The roots of this trend might go back to using blob shapes in design with animation. Many of those designs (including Fleava, above), which were rather trendy last year, had somewhat of a liquid animation element to them.
Liquid Layers

Liquid animation is a popular technique with portfolio websites and for creative agencies, probably because this is a place where many designers feel comfortable testing and playing with new design concepts.
Liquid animation works in concert with other trends, such as layered effects. (You’ll also see glimpses of other trends in most of the examples here.)
Ilya Kulbachny uses two layers of liquid animation in two different ways to add a lot of visual interest to a simple design. The top layer includes text that moves with a liquid animation and pace that isn’t impacted by user interaction.
The background layer seems to be an image but when you hover over the picture the edges move in a liquid flow. The image shifts with mouse movement on hover with water-like motion.
Liquid Hover Actions

Liquid hover animation states might be one of the most popular uses of this trend. There’s nothing to cue you into the liquid animation until the mouse moves over the item with the animated hover state.
It’s a simple and delightful tool that can engage users.
The thing about liquid animations is that the movement is so realistic and fluid that it actually encourages people to keep playing with it to see how motion happens and works.
Liquid “Scroll”

Liquid animation makes a great “scroll” or navigation tool. (You’ll want to click through the example above for sure on this one.)
With tugs and pulls of the mouse on the screen, the movement of the image feels like you are spinning in an aquarium. You can see all the elements move around you without going anywhere.
Then when you stop, there’s this small moment of animation where the ripples and speed that came with your movements seem to settle on the screen.
The motion feels incredibly real and transports users into the space of the design.
Liquid Background/Foreground

Liquid animation can be a design element in the background or foreground of the design and “run” without interaction from the user.
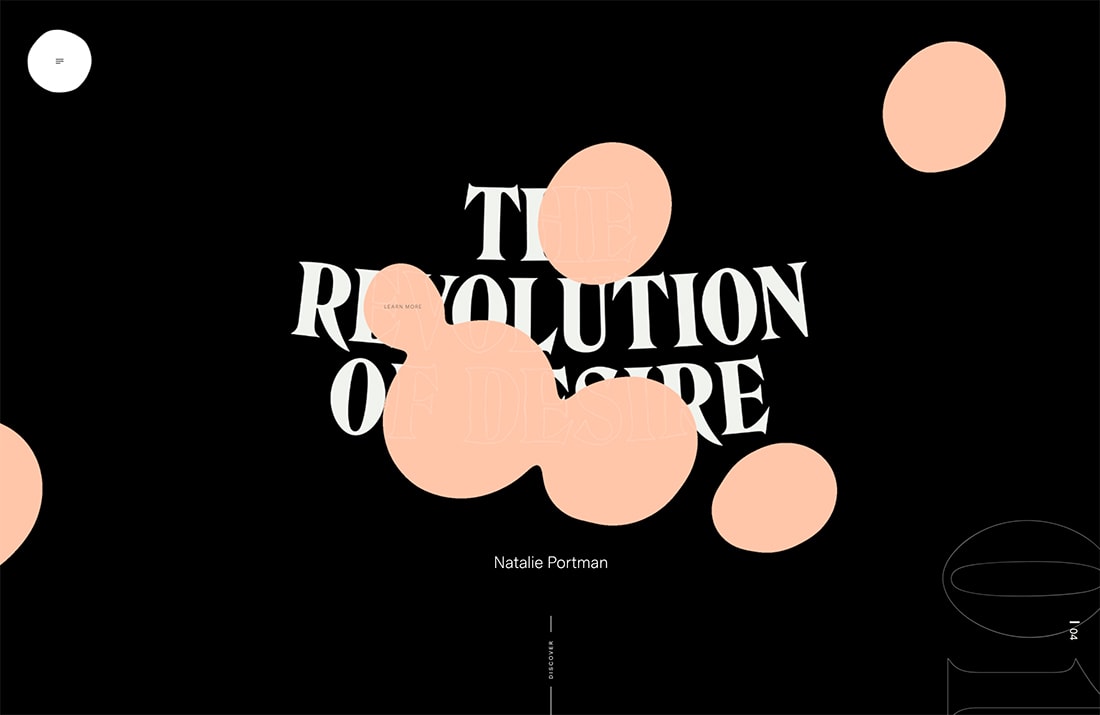
Beyond Beauty’s The Revolution of Desire has a background/foreground element that does just this. The little blobs move across the screen and even connect with one another. They further animate and shapeshift when the mouse is involved with an additional hover state.
The pointer also has a liquid feel with a blog as the cursor and a realistic feel to the motion on the screen. The blob pointer almost slows to match the motion of other elements.
Liquid Cinemagraph

Cinemagraph images have come and gone as a trend, and are re-emerging with more liquid animations.
These designs include a combination of a still and moving image – often in the background – that has some liquid movement to it.
In the example above from 1 Minus 1, the woman in the image appears to be underwater thanks to the movement of her dress. It’s simple but visually intriguing. The website design uses a variety of other animation techniques below the scroll as well.
Underwater Motion

It was hinted at in the example above – underwater-style motion – and here it’s the dominant animation effect.
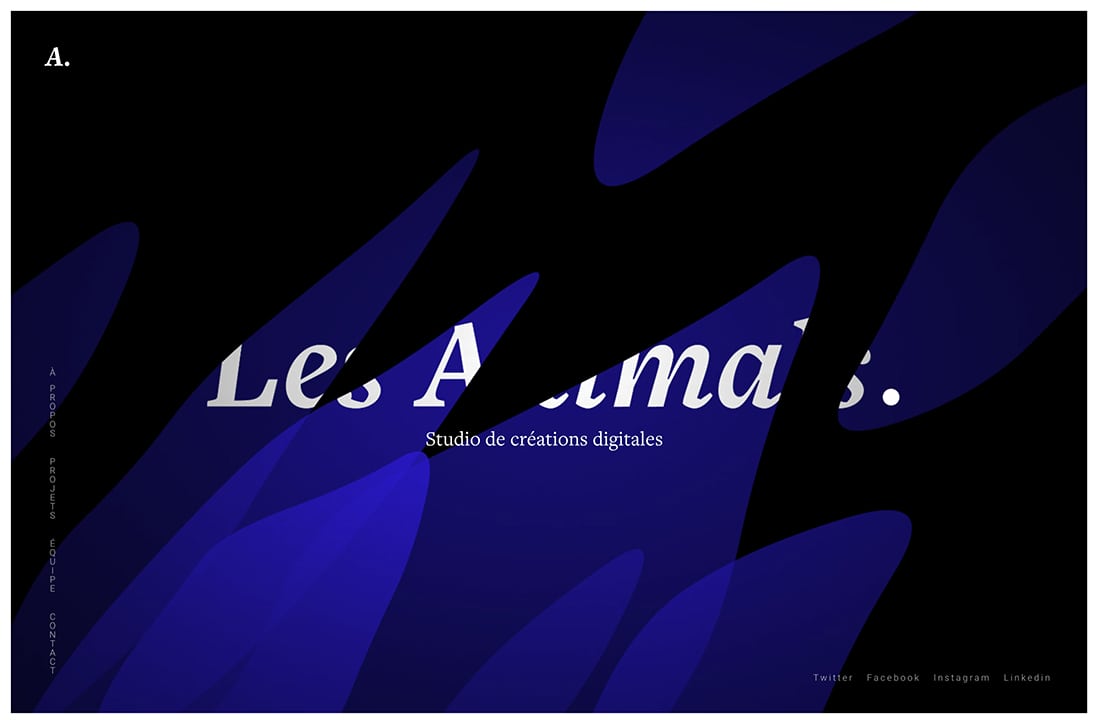
Underwater motion, a slow, flowing movement is a popular way to use this technique. Les Animals uses an animated illustration that looks like plants moving underwater. Shapes shift and flow in a soothing, slow pattern.
If you interact with the design, there’s an additional liquid animation state on mouse movement. It is subtle and perfectly fits the rest of the interface design.
Liquid Typography

We saw a little of this already, but liquid animation effects can also apply to typography.
The trick to making this technique work on lettering is to maintain the readability of words. If at any point the text is stretched or pulled to a point that it is unreadable, the animation has gone too far.
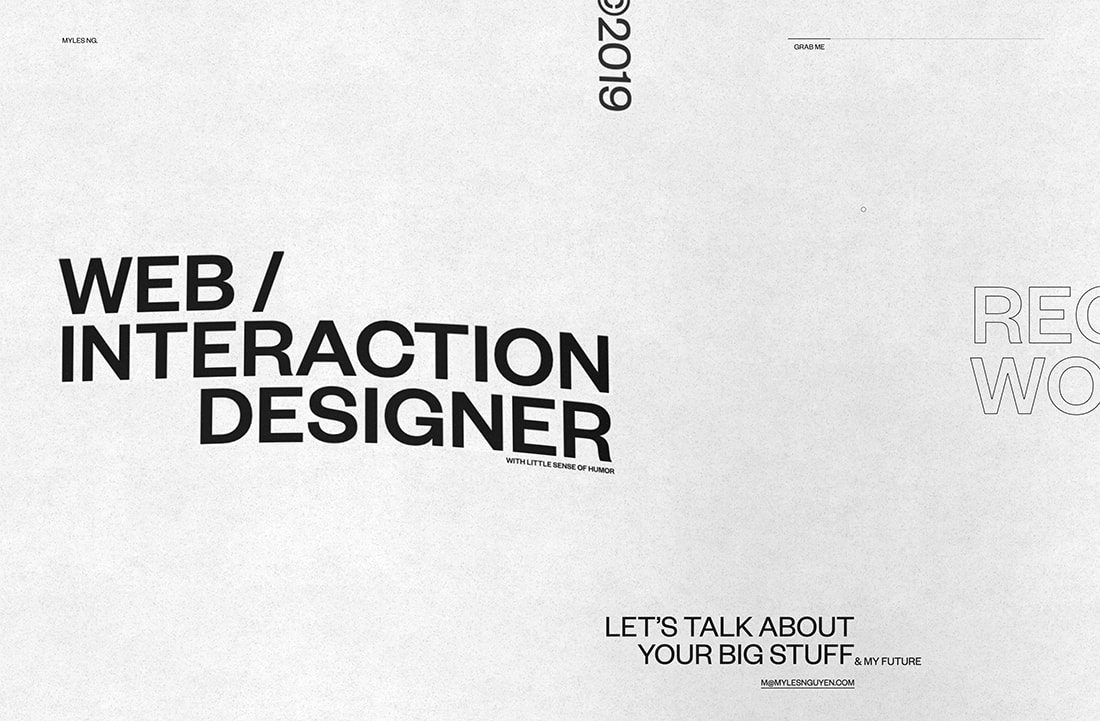
It can be a rather delicate balance to achieve, but when done well can be fun to look at and interact with. Liquid animation on text elements can run on its own, such as the example above from Myles Ng, or function as a hover state.
Conclusion
Liquid animation is a majorly trending design technique. Motion can help keep users interested in your website design longer and provide one more reason to interact with content.
This website design technique should look simple and realistic. Movements that are too fast or appear forced won’t have the same delightful appeal as the subtle motion you expect from a liquid animation.




