Yesterday, Jack Kitterhing launched EatsWP, his new restaurant-related WordPress plugin. It is a menu creation system that works in the block editor. It also has a built-in QR code feature to work with customers’ phones.
Kitterhing is the Product Manager at LearnDash. He is also the founder of Immerseus, a shop that builds plugins for the learning management system. He is now extending his reach with the founding of EatsWP. He contracted out the development work to a private freelancer with who he regularly works.
“Apart from that, it’s just me on this project,” said Kitterhing. “My other business, I have five full-time employees, and so if required, one of those could be brought over for support. We, myself and my friend, took this idea to launch in under a month, which I’m very pleased with considering that Christmas was in the middle as well.”
Kitterhing decided to build this plugin based on what he was seeing with small restaurant owners he knew. Some of the issues facing these single-location restaurants are with their physical menus.
“It’s expensive to update them or make any changes as it requires a whole new print run,” he said. “By having a digital menu, they can update in minutes and generate a new QR code print. Then combine that with the current world situation, it also isn’t very healthy to have everyone touching physical menus, so digital menus made more sense than ever.”
Pricing for the plugin begins at $37 per year and increases based on the number of sites the user wants updates and support on. Kitterhing also offers a custom menu design and setup tier.
How the Plugin Works
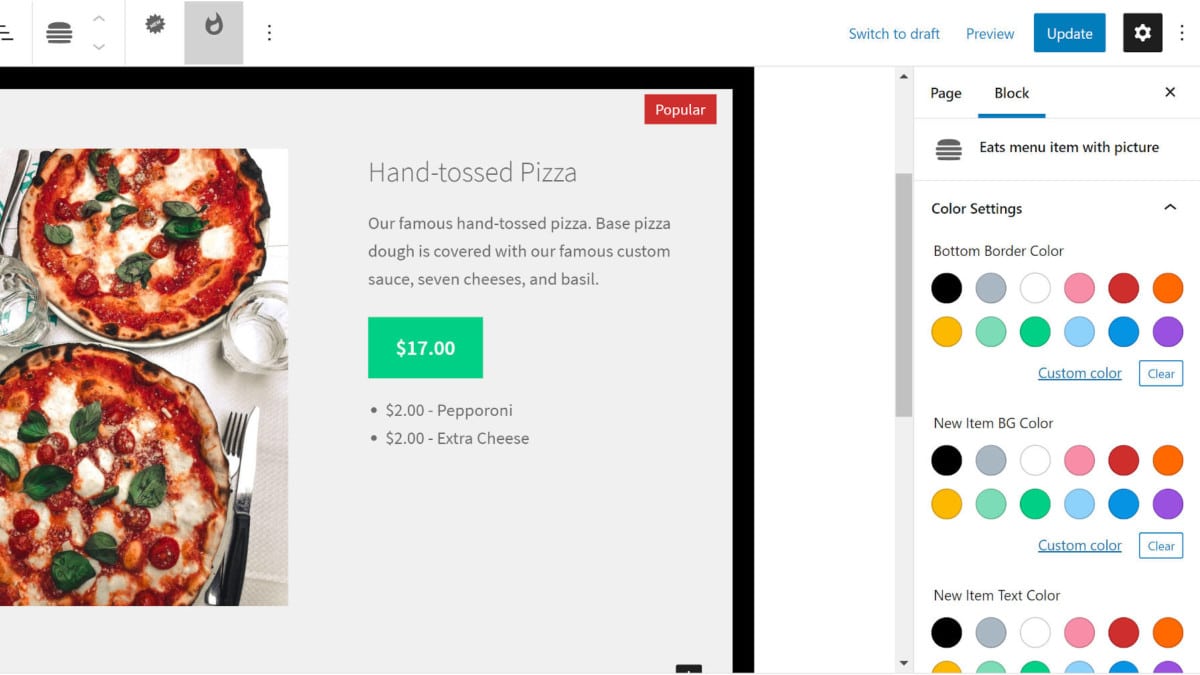
 Editing an EatsWP menu item in the block editor.
Editing an EatsWP menu item in the block editor.
At the moment, EatsWP is a simple affair. The plugin does not offer hundreds of options or every feature imaginable for a menu-type of plugin. It is a 1.0. However, for the features it does provide, it does them reasonably well. Kitterhing is off to a good start. He has set a foundation, and the only way to go from here is up.
Where the plugin tends to shine is with its primary features, which are its array of blocks. Users begin by adding the Eats Menu block. From there, they have a selection of inner blocks they can place within the menu:
- Item With Picture
- Item With Picture and Addons
- Item Without Picture
- Item Without Picture and Addons
- Eats Section Heading
In reality, most of the blocks are just prearranged sets of existing core WordPress blocks. They provide structure and loads of color options. Plus, end-users can click a button to add a “New” or “Popular” tag to their menu items. It is a nice touch.
The color options offer some customizability. In the long term, users will likely want more design options. However, it may be prudent for the plugin author to follow core’s lead here and implement such options as they become available in the block editor API.
The one missing feature that should be available now is support for wide and full alignments. Kitterhing assured me this would land in the first quarter of this year.
On top of the plugin’s blocks, EatsWP allows end-users to generate a QR code for the page their restaurant’s menu is on. When a customer scans the QR code with their phone, the page then opens.
“The QR code generation is more straightforward than most people expect,” said Kitterhing. “We’re using a well-known QR code generation library. You then simply select the page your menu is on, generate the QR code, print it off, or show it on your website and you’re ready to go.”
The Future of EatsWP
On the EatsWP website, Kitterhing lightheartedly writes that “delicious desserts” are coming soon. This includes WooCommerce integration, recipes, and other secret features. Integrating with WooCommerce could open a new avenue for restaurant owners to explore as part of their checkout process.
“I’m hoping that WooCommerce support will be coming Q1 this year,” said Kitterhing. “As I’m sure you can imagine, it’s reasonably technically challenging to incorporate this in a user-friendly way. The goal is to have all the connections and product creation actually done within the block editor interface. So someone wouldn’t have to go off to WooCommerce to set a product and come back as that’s rather long-winded. I’m excited to show everyone!”
It will be interesting to watch how this integration unfolds in the coming months. Menus are a solid starting point, but having a payment option is necessary in a world with more people are ordering online. This is especially true in the Covid-era where contactless forms of payment are becoming the norm for takeout. Restaurants need simple solutions that they are not hacking together from multiple, non-integrated sources.
“The goal within the next 12 months is to turn EatsWP into everything that a restaurant needs to offer a minimal-contact experience for customers,” said Kitterhing. “Many restaurants don’t have websites either, so I’m looking into a SaaS option where I’d host the menu/site for the restaurant.”
Like this:
Like Loading…