Round #8 of the Full Site Editing (FSE) Outreach Program began yesterday. Instead of the user-centric call for testing features from the UI, program lead Anne McCarthy asks that volunteers dive into code. The new adventure is all about testing theme.json files.
The twist is likely to limit the pool of usual volunteers. However, it could open it up to an audience that may have been sitting on the sideline for the previous tests: theme developers.
Before jumping headfirst theme JSON files, we should probably all get on the same page.
I have been calling theme.json the tipping point between the old WordPress and the new WordPress. When version 5.0 of the core platform launched in late 2018, it was a revolutionary step forward, but not on the surface. A new editor is just a new editor. Some will love it; others will hate it. And, it was more often clunky than not. For the most part, WordPress was still WordPress.
The core software was due for an upending. Newer technologies were not only democratizing publishing in their own ways, but they were also bringing that same concept to design.
The introduction of blocks was merely foundational. The new editor was an imperfect tool, often feeling like the proverbial round peg being shoved into a square hole.
The only way to live out the early vision of the Gutenberg project was to continue bridging the gap between what the user sees in the admin and what gets output on the front end. That is what the theme.json file is all about. It is a translator that allows users, themes, and WordPress to all speak the same language.
What does this mean exactly?
From a user’s viewpoint, they see all sorts of controls for changing their blocks. Color, font size, alignment, and other options are tools that allow them to customize their content.
 Customizing a profile card for my cat using block options.
Customizing a profile card for my cat using block options.
There are severe limitations with what is possible in the current system. Theme authors can register a handful of options. Outside of that, the theme and block systems can feel like they are pitted against each other for control.
That is where the theme.json file comes in. It allows themes and WordPress to get on the same page, creating a standardized system that improves the user experience.
This file that lives a theme’s root folder hands over the power to configure dozens of presets (e.g., color and font options), custom CSS properties, and default styles for blocks and HTML elements.
It also gives themers the power to enable or disable specific features. For example, developers can turn off the ability for users to set a custom font size but provide access to their perfect scale of choices that fit into the design’s vertical rhythm.
However, it will move beyond the simple configuration of blocks in the content editor. When the global styles system launches alongside the site editor in the future, users will customize many of the presets and overwrite the default block styles. Because everyone is speaking that same language, fewer conflicts arise.
As designer Tammie Lister pointed out in her piece for Ephermeral Themes, Theme.json inspires, themes have been stuck. The software, the community, has put too much responsibility on the shoulders of themers over the years. They have had to innovate and build the systems that should have been coming from WordPress. Not only did the core platform need to be turned on its head, but the design system deserved an overhaul.
“I am very aware that saying ‘first major theme process to core’ in years is quite a statement,” wrote Lister. “Theme.json to me is that though. I don’t say this ignoring iterations and improvements, WordPress is a project flowing with the energy of those. However, themes were on life support stuck in a land when the rest of front end development was moving on. It wasn’t for some trying to change that, mostly when they did the time wasn’t right and as it didn’t come from core it was always a harder change.”
It is time for a new front-end design era. But, first, we must test.
Testing Theme JSON
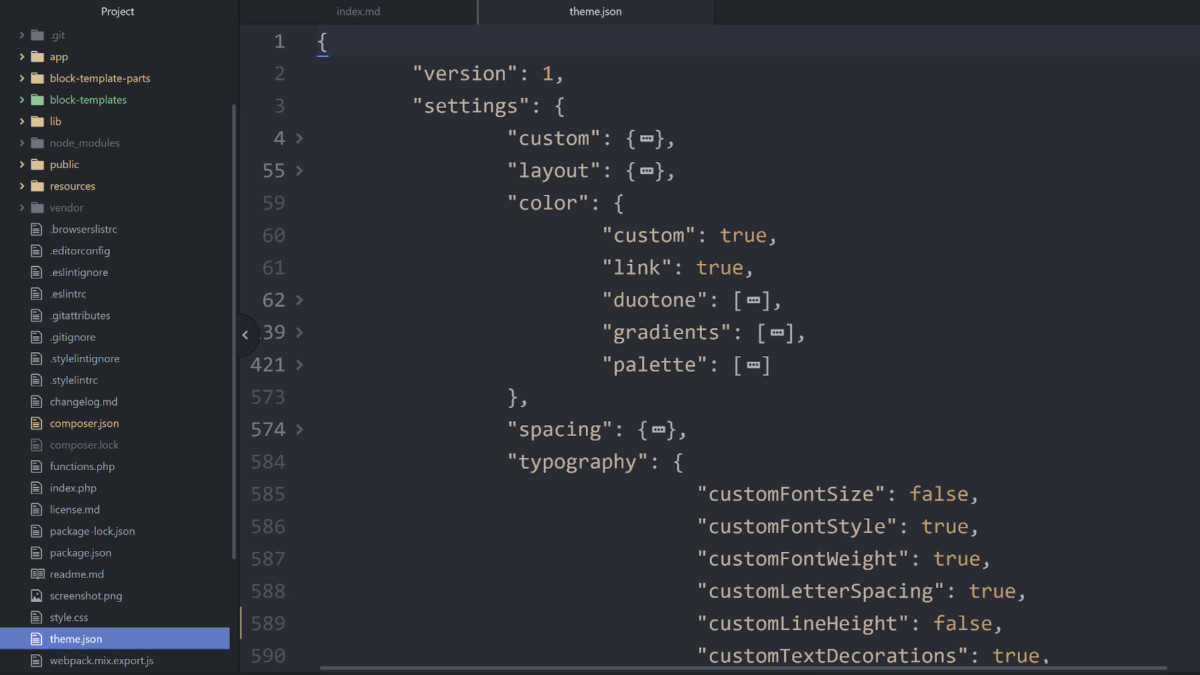
 Real-world theme.json file.
Real-world theme.json file.
The more I journeyed into this call for testing, the more I realized it did not feel right for me. Over the past couple of months, I have already been in the thick of working from the theme.json file. I know most of the little quirks and see the gaps. The tricks for working with it feel second nature to me.
I have performed all of the beginner and intermediate steps dozens upon dozens of times. I have already filed tickets for any issues I have run into. Or, someone else has already beat me to the punch.
Those stages of this testing round need fresh eyes. The best feedback will be from theme authors who will be viewing the problems through a different pair of lenses. If you are in this group, there is no time like the present to test and provide feedback.
The advanced stage calls for recreating a classic theme using theme.json. It is best to stick with something simple. Otherwise, you could be looking at a weeks-long experiment. McCarthy recommends Twenty Twenty or Storefront. I have already been performing this song and dance too. My test project was an old theme that I gutted and turned into a block theme.
There is one overarching issue that I keep coming back to. It is that theme authors must work from a JSON file at all.
I understand the “why” behind using JSON. It is a universal format that we can pass around from JavaScript to PHP. Third-party APIs can understand it.
However, I am currently sitting on top of 900+ lines of code in my theme.json. I have heard from a couple of other theme authors who have been doing deep work with similar numbers. I expect it to only grow.
“Number of lines” is not necessarily some metric where a specific total is a dividing point between “good” or “bad.” The problem is that comments are not allowed in JSON files. One of the cornerstones of sound development is documenting code. Skipping out on documentation of a few dozen lines is not so bad. However, when you speed past 900, things can get out of hand.
Plus, at a certain point, you start wanting to split pieces into their own groups. This much code is begging for better organization.
The thing that is currently missing is a PHP layer for theme authors to use. Remember, JSON is a universal format. It is easy to convert PHP to JSON and vice-versa. Building in this layer for theme authors would accomplish two things:
- They can organize what will likely be 1,000s of lines of code.
- It will be easier to transition to the new system.
The latter point is likely the most salient. PHP has been the language of theming since the theming has been around. Developers know it and are comfortable using it, and WordPress should meet them in the middle. If we are closing gaps, this is the one that needs filling before more configuration possibilities are added and theme.json files balloon into unwieldy, 5,000-line behemoths.
Like this:
Like Loading…