Gutenberg 8.4 landed today with some major user-facing changes, including new image editing tools and the ability to edit options for multiple blocks. The previously experimental block directory search is now enabled for all Gutenberg installations.
Version 8.4 is next to the last major version of Gutenberg planned for integration in WordPress 5.5. The first 5.5 beta is currently on schedule for July 7.
This update includes over three dozen bug fixes, which is several more than typical of a two-week release cycle. It is well worth updating for this alone. It also includes a couple of dozen enhancements, such as support for drag-and-drop in the Social Links block and the ability to transform a Preformatted block into a Code block. Theme authors should enjoy the removal of the canvas padding, which should further improve the ability to match the editor and front end styles.
As usual, this update seems to be an improvement over the previous version. Thus far, I have not run into any regressions in testing.
Upgrade to Get Image Editing
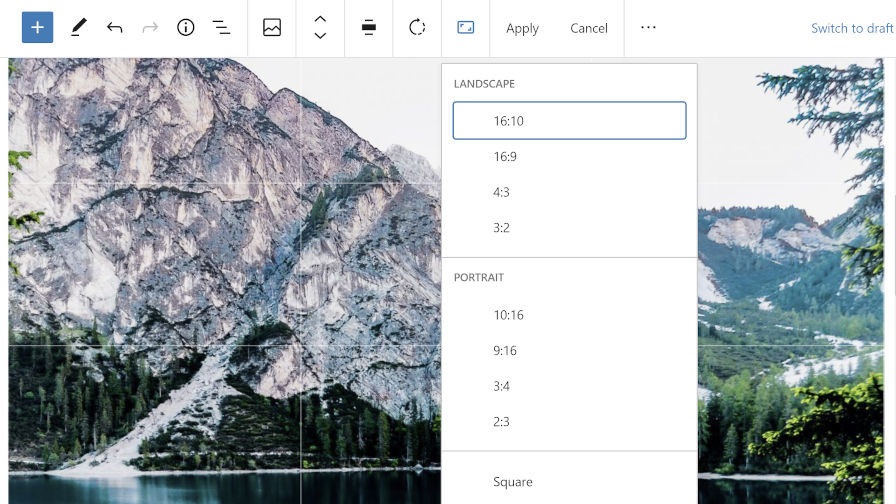
 Image editing tools in the block editor.
Image editing tools in the block editor.
WordPress may be well on its way to replacing one of the extra tools I always use when publishing. For years, I have manually zoomed, cropped, and rotated images in Photoshop, Gimp, or another image editor. I have performed this same action for so long that it feels like a part of the publishing process.
Gutenberg 8.4’s new image editing tools may have me rethinking the need for additional software. The feature allows users to zoom, rotate, or change the aspect ratio for an image directly in the editor.
After selecting an image block, the editor toolbar will display a new crop icon. Once clicked, a range slider will appear below the image in the editor. The slider allows users to zoom in on an image.
After clicking the crop button in the toolbar, two new buttons will also appear. The first button is a simple rotation button, which allows users to rotate the image clockwise, 90 degrees at a time. The second button is for changing the image’s aspect ratio. Once clicked, it will display a dropdown with the following options:
- Landscape
– 16:10
– 16:9
– 4:3
– 3:2 - Portrait
– 10:16
– 9:16
– 3:4
– 2:3 - Square
After zooming or changing the aspect ratio, users can also move the image around to change the focal point. The image editor also provides a 3×3 grid for aligning images perfectly, which should be a nice addition for photographers (see rule of thirds).
If nothing else excites you about Gutenberg 8.4, this is the feature you will want to try. The development team put a lot of thought and care behind the user experience.
Customize Multiple Blocks at Once
 Assigning custom text color to two paragraphs.
Assigning custom text color to two paragraphs.
Have you ever wanted to change the text color of multiple paragraphs? Perhaps you have needed to enlarge the font size for two blocks or a multitude of other customizations that you have wanted to apply to multiple blocks? Gutenberg 8.4 allows end-users to edit the block options for more than one block at a time. The only limitation is that the blocks must be of the same type, which makes sense because each block type has different options.
The process is simple. Select two or more blocks and customize all of the selected blocks via the block options panel.
In the past, I have gotten around this missing feature on occasion by adding multiple blocks to a Group block and editing its options. The limitation with that method is that the Group block only supports custom text and background colors. It is nice to see the Gutenberg development team tackling this much-needed feature. It will at least allow some of us to do away with such hacks.
Search and Find New Blocks
 Adding a block via the block directory search feature.
Adding a block via the block directory search feature.
In September 2019, Gutenberg plugin users received their first glimpse of the block directory search. The experimental feature first landed in version 6.5 and promised to revolutionize the block installation process. Users would be able to seamlessly add blocks from the WordPress block directory from the editing screen. No need to save the current post and head over to the plugins screen. Just search, add a block, and continue writing.
Now, nearly 20 major releases later, the feature is no longer experimental. It is a fully-integrated part of the plugin and is expected to land in WordPress 5.5. That means it is time for Gutenberg users to begin heavily testing this feature and reporting any bugs. It also means it is time for plugin developers to step up their game and begin submitting more single-block plugins to the directory.
To use the new feature, users merely need to search for a block via the block inserter. If one is not installed, it will search for the block on WordPress.org. If one is found, Gutenberg will display an “Add Block” button. Once clicked, it will install the block plugin and insert the block into the post editor.
For the most part, it worked reasonably well in my tests. However, it was not without a few faults.
One issue I ran into was that the block plugin’s CSS did not take effect without reloading the page. Thinking this may have been a fluke, I tested again and ran into the same issue. Considering this was the Layout Grid block from Automattic, which needs specific CSS to align columns, the experience was not ideal. My content was not aligned in columns.
I also had the issue of installing a new block but WordPress not recognizing it as available to insert into the editor. When clicking the “Add Block” button a second time in this scenario, I received the “destination folder already exists” message. It was only after refreshing the page that I was able to use the block.
For this feature to land in core, it needs to be a seamless experience. Users should be able to add new blocks and use them on the fly. At least in my tests, this feature was not quite there. Maybe it is my environment. Maybe I just had some bad luck for the day, but it looks like there is still more work to be done before this is a prime-time feature.