A couple of weeks ago, Munir Kamal updated his Block Slider plugin for WordPress. While not as popular as some of the other projects he has spearheaded, such as Editor Plus, he wanted to breathe some fresh life into it.
The original plugin allowed users to insert a slider block and create the slides directly from the post or page editor. The new approach is similar. However, end-users can only edit it from a new “Block Slider” post type.

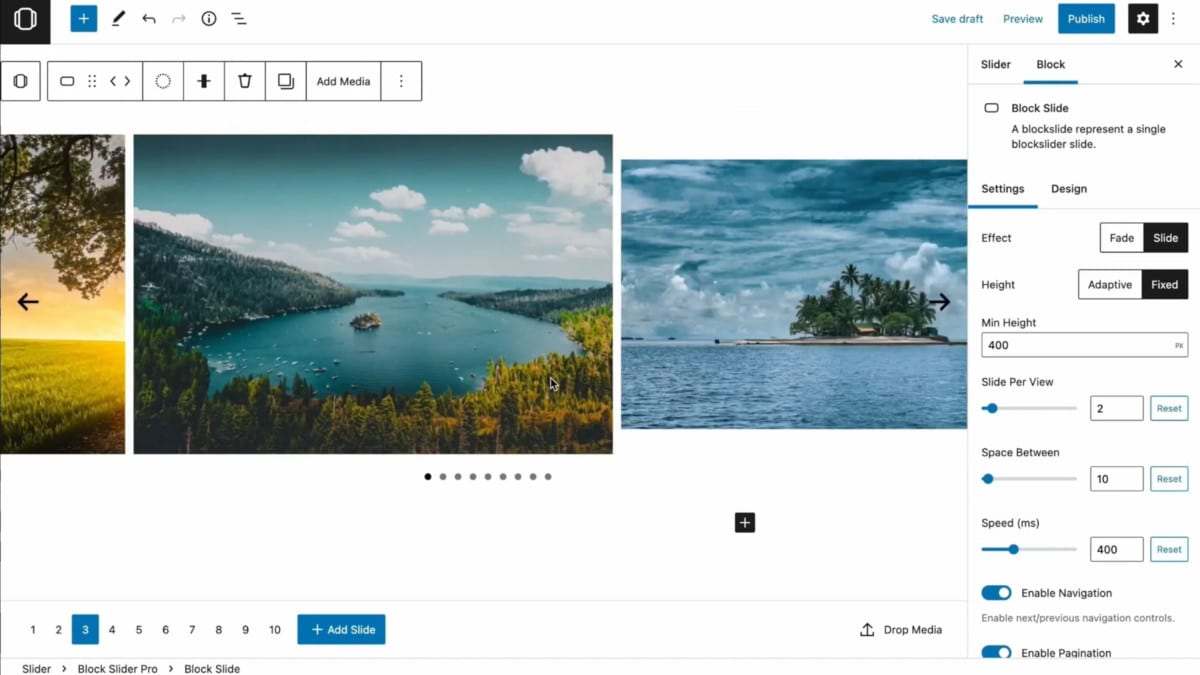
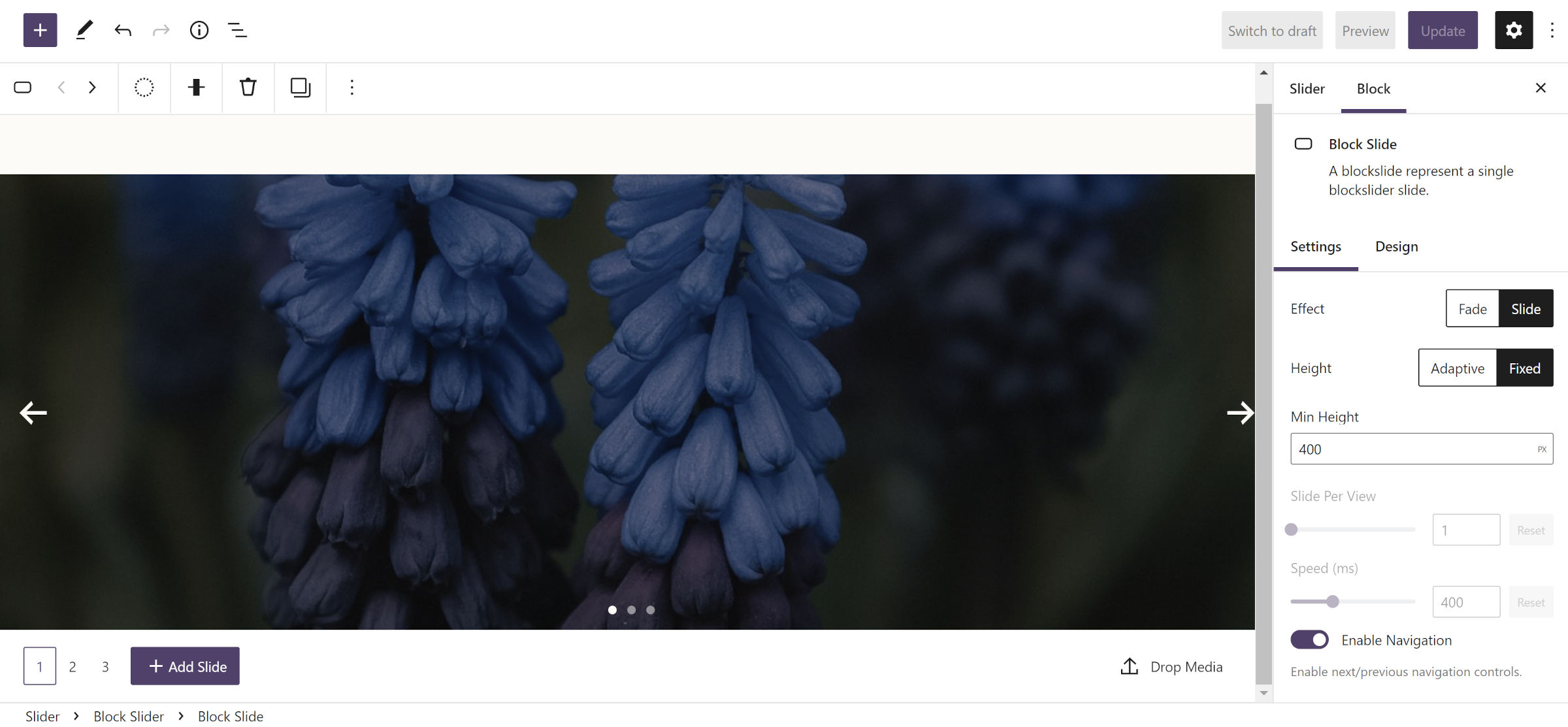
 Creating a slide in the block slider.
Creating a slide in the block slider.
Existing users should note that the new version breaks compatibility with their old galleries. It would be wise to make a backup to revert to if necessary.
Kamal listed several benefits to the updated approach:
- A clean and wider slide editing/creation interface. Comparatively, the ‘block’ had less room to work with.
- The fact we have a separate interface/post type, I took the opportunity to modify it a bit to make the slide creation easier for users.
- This approach lets users create and manage sliders easily from one place (post type) compared to in-page block.
- Using the slider to multiple pages/posts is easier with this approach.
- The best part and the most important reason is that the slider can be used outside Gutenberg editor or anywhere with any page builder using the shortcode (or I could provide more ways to use it in the future).
Depending on the user, some of those can be advantages. However, for others, they are not. For example, not all websites would benefit from a dedicated slider management admin screen. Sometimes, a one-off slider is all that is wanted for something like the front page. The new approach creates more work and adds an unnecessary admin menu for those use cases. For users who add multiple sliders to their sites, it should simplify management.
Kamal touts using the block shortcode anywhere, but this feels like a step back from the earlier version of the plugin. It is now impossible to see what a slider looks like mixed with page content without previewing it on the front end. When laying out a full-page design via the editor, having the live preview can be vital to putting it all together.
“I am working on a block that lets you insert a slider (and maybe do a bit more),” Kamal said when I questioned him on the implementation. “It should be out in the next update soon.”
Overall, the user experience of creating and customizing sliders feels smooth. It is easy to attach new slides via the “Add Slide” button fixed to the bottom of the screen and navigate to others.

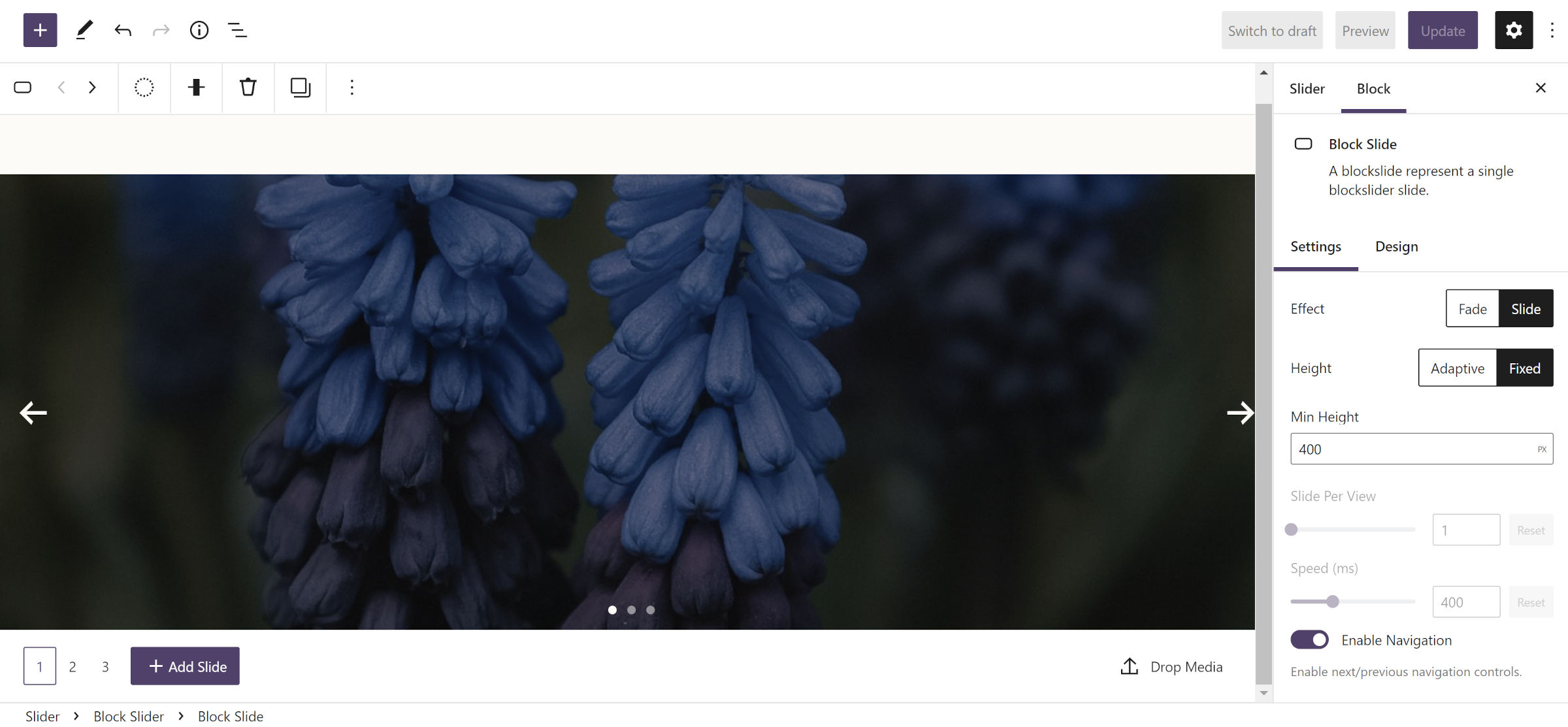
 Adding multiple image slides.
Adding multiple image slides.
Other than a minor spacing issue where the right navigation arrow butted against the side of the screen, I had no trouble using it. It worked well in the editor and on the front end.
Block Slider has a commercial version that begins at $29 per year. It includes updates and support for one site. There are also five-site and unlimited tiers for $49 and $99, respectively.
However, most users will likely not need the upgrade. Other than a handful of options, including a carousel view and a few customizations, most features are in the free version. And the plugin does not lack out-of-the-box options.
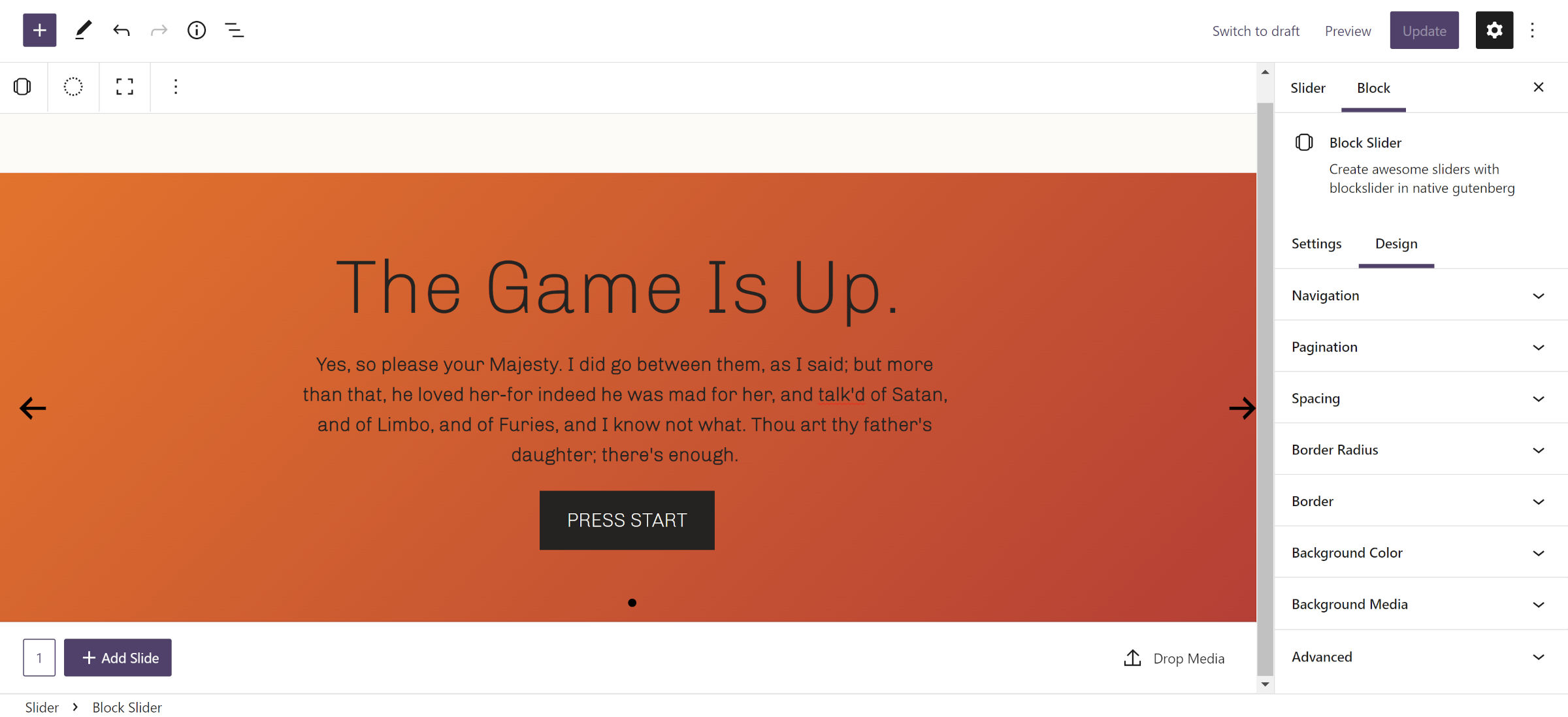
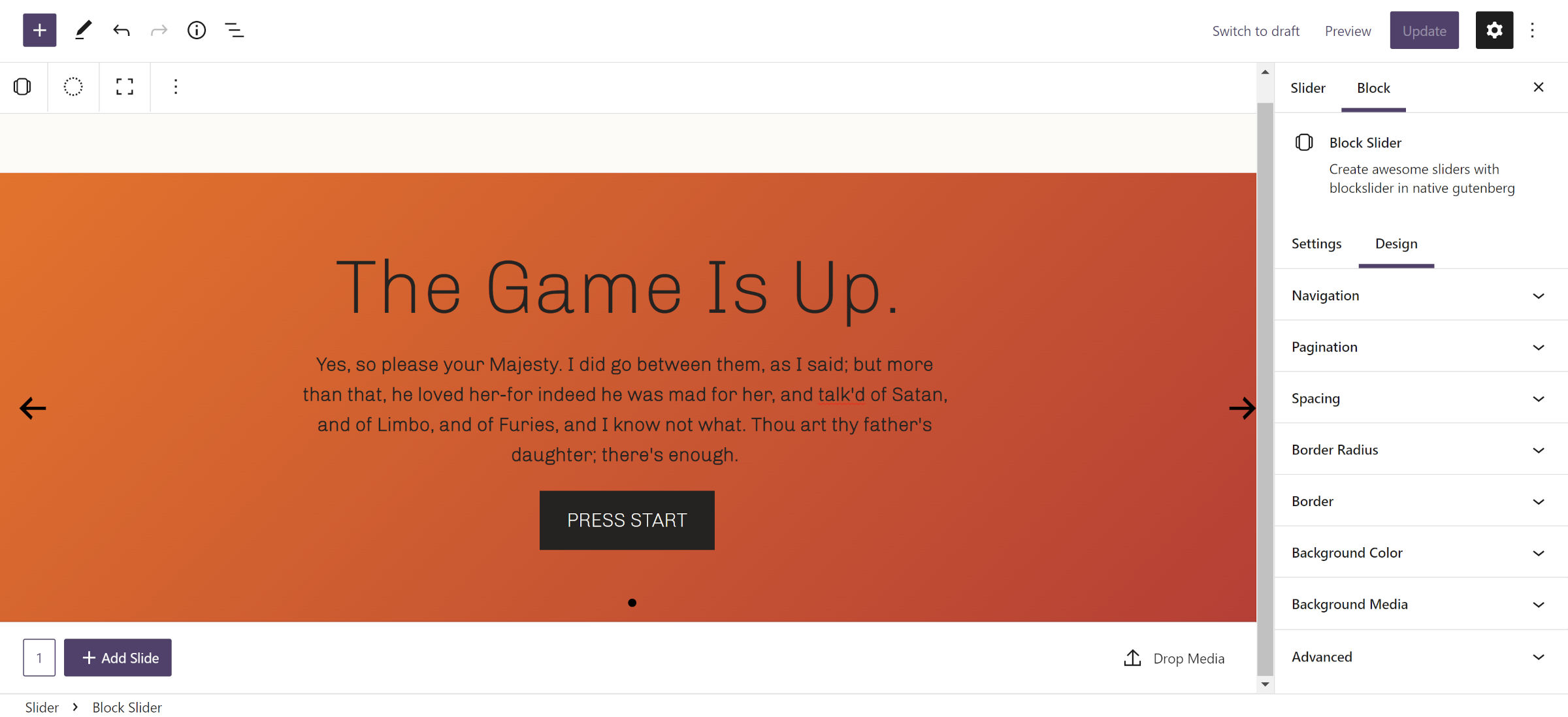
If anything, the number of settings is almost dizzying. Users who want ultimate customizability should enjoy tinkering with the design tools. Those who prefer a scaled-back interface can always leave the defaults in place. Otherwise, diving into them can be overwhelming.
Kamal shared an intro video to the plugin that barely scratches the surface of what the plugin can do:
I like where Kamal seems to be going with the plugin. His target audience focuses on users who love plenty of options and an easy way to manage their sliders. For one-off use cases, it is best to look elsewhere. Some bits still feel a little rough, like using a shortcode when placing the slider on a page, but that can always be addressed later.