Variable fonts is a new buzzword we keep hearing these days. Is it really just a buzzword or something revolutionary? In today’s article, we aim to give you a solid answer while covering the basics of variable fonts (with a few examples of great free variable fonts to try).
Variable fonts are considered to be the biggest innovation since the introduction of web fonts in web design. In due time, variable fonts will make a huge impact on the web and the way you use typography in web design. Needless to say, as a designer, it’s important to have an understanding of this new approach to fonts.
If you’re still wondering what these variable fonts really are, we’ll help you get a basic understanding of it. And also show you a few examples of variables fonts you can use for free in your own designs. Keep reading.
What are Variable Fonts?
(Interactive website by Fontsmith shows how variable fonts work)
Have you ever visited a website or a blog and see the font of the website change from an ugly design to a prettier one? That actually happens because of the delay in loading the website’s fonts. And it’s a quite common occurrence on slow-loading websites.
When designing websites, you use multiple fonts on the design. Including various weights of the font such as bold and thin. As well as different styles such as italics. You have to embed each font on your webpage in order for them to work. And when a visitor loads the page, it first downloads and renders the fonts one by one before it’s visible on the user’s device.
This adds more time to website loading, costs more server resources and bandwidth, and most importantly, it interferes with the overall user experience.
Variable fonts are a new type of fonts that use the power of CSS to convert different variations of axis using numeric values. Or, in laymen’s terms, variable fonts use CSS attributes for font-weight, font-style, and other font styling features without limitations.
So that instead of having to embed multiple fonts for showing different weights and styles, you only have to embed one font and change styles using CSS. Plus, you no longer have to limit yourself from sticking to a range between the fonts you have embedded. Like defining font-weight, for example. This gives you limitless opportunities to get creative with font designs without affecting the website performance.
How Variable Fonts Work
The technical side of the variable fonts is difficult to put into words without covering a whole list of definitions for terms and typography design. So we’ll try to explain how variable fonts work in simple terms.
A great way to look at the flexibility of variable fonts is how font-width works. Normally, when using a regular font on a website, you have little to no control over the font width. Or at least control it without affecting the quality and the design of the font. You are limited to using fonts with fixed-widths like condensed and narrow fonts.
When using a variable font, you can control the width of the font using CSS attributes and numeric values without affecting the design of the font.
For example, you can use a simple CSS attribute like h2 { font-stretch: 60%; } to stretch out the font to control the width of the font to create a different look for your H2 headings.
The same applies to italics, slants, font size, and more. The power of variable fonts lies in CSS. And that’s what makes them more responsive and effective than the old resource-heavy fonts.
There are some amazing experiments made with variable fonts in CodePen. Take a look if you want to get an idea of how variable fonts can be used in creative designs.
Why Use Variable Fonts?
By now you should have a basic understanding of how variable fonts can be beneficial in web design and development. As well as to make the web a better place.
To sum up, here are a few reasons why variable fonts are worth using in your designs:
- Faster Websites: Without having to embed and load multiple fonts, websites will load much faster and cost fewer server resources
- Creative Freedom: As designers, you can get creative with web designs without having to limit yourself to a set of fonts or font weights
- Flexible Designs: With more flexibility, you can define widths, weight, and more without any limitations
- Improve User Experience: There will be minimal delays in font loading and hopefully better compatibility for variable fonts in operating systems to offer a better user experience
Best Free Variable Fonts
Variable fonts are already gaining momentum and there are many new fonts being introduced every day. Here are just a few of the free variable fonts you can try out right now.
1. Comfortaa
Comfortaa is a beautiful rounded geometric variable font that you can use in your design completely free of charge. This font is designed to be used as a title and headings font. And looks best in larger font sizes.
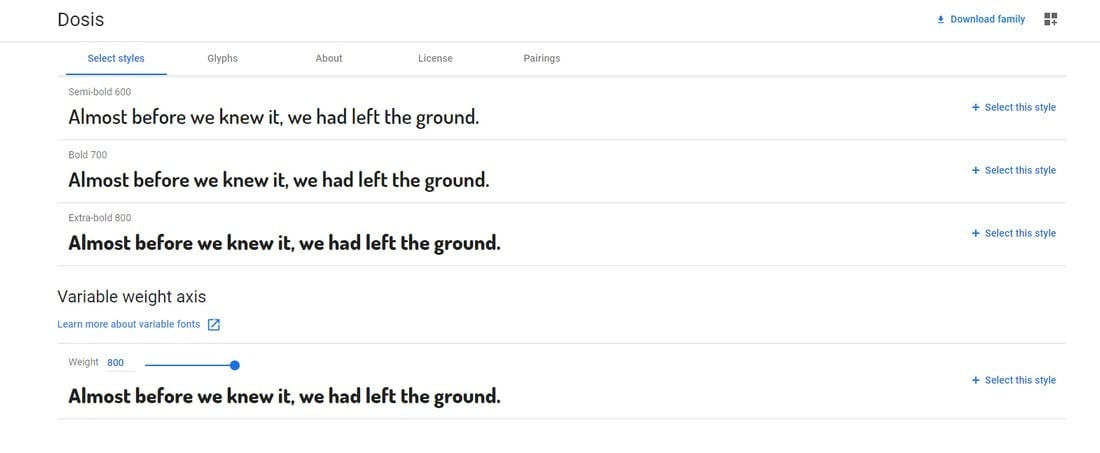
2. Dosis
Dosis is another creative rounded variable font that looks great in all weights and widths. This font also comes with many alternate characters and glyphs as well.
3. Dancing Script
Dancing Script is a variable font with a script design. This font finds its inspiration from the fonts from the 1950s. Imagine the beautiful designs you’ll be able to make with this font using the power of variable fonts.
4. Inter
Inter is a free variable font that allows you to use the font even in commercial projects for free. This font features a very bold and narrow design. Of course, you can use variable font axes to edit the lettering design quite easily.
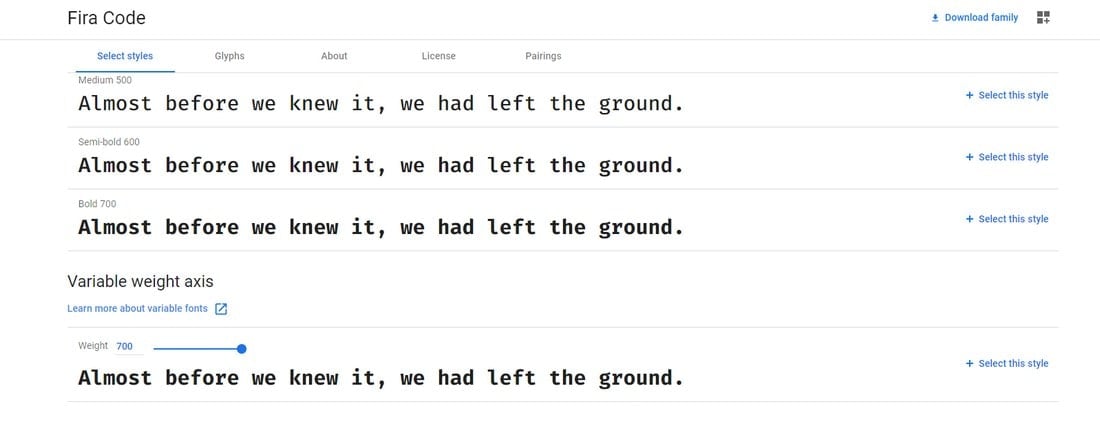
5. Fira Code
Featuring a letter design inspired by programming fonts, Fira Code is another great variable font you can use in tech and startup-related projects. It comes with lots of glyphs too.
6. Crimson Pro
Crimson Pro is a high-quality serif font you can use for free in your professional and corporate projects. This font comes with an italic weight version of the variable font as well.
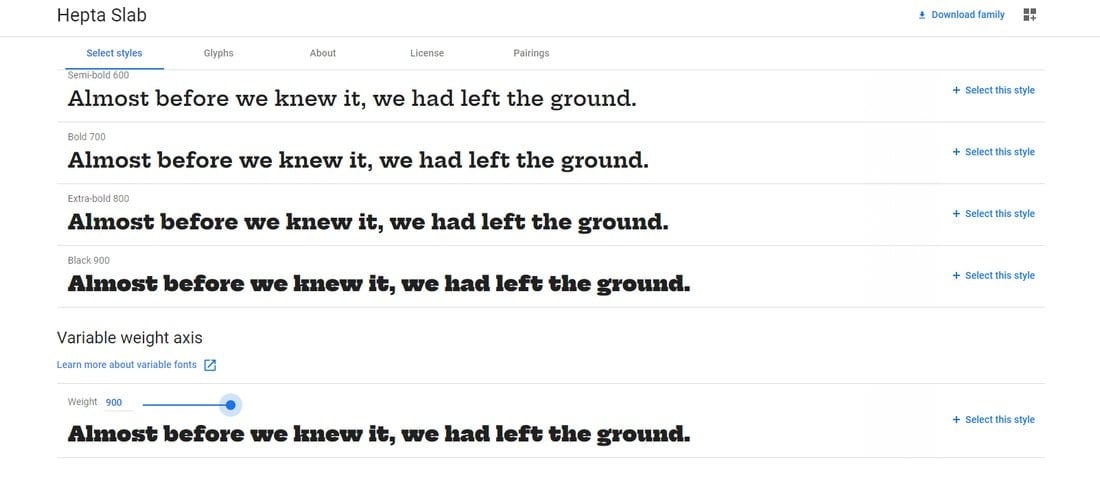
7. Hepta Slab
If you’re a fan of slab fonts, this variable font will come in handy. Hepta Slab is completely free to use in your personal and commercial projects.
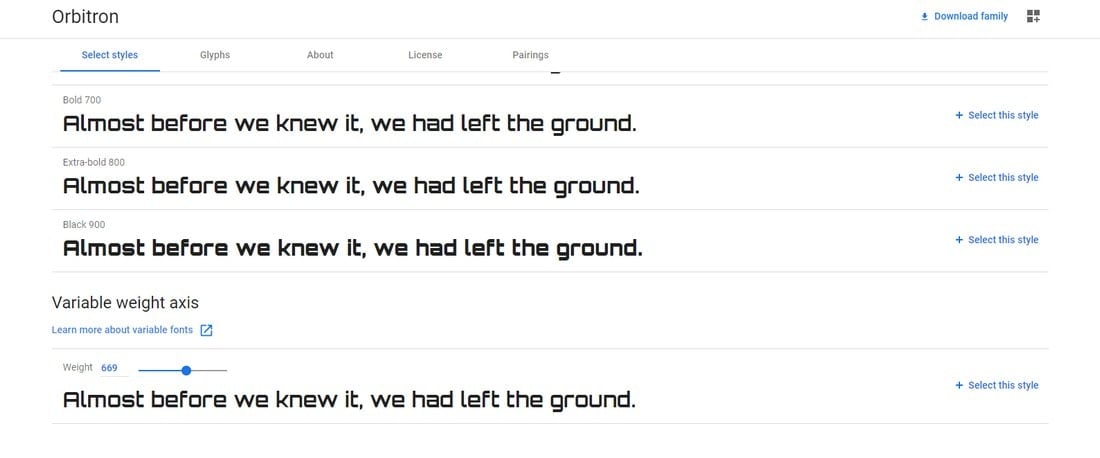
8. Orbitron
Just as the name suggests, Orbitron is a free variable font with a futuristic look and feel. This font is most suitable for crafting headers and titles in website designs.
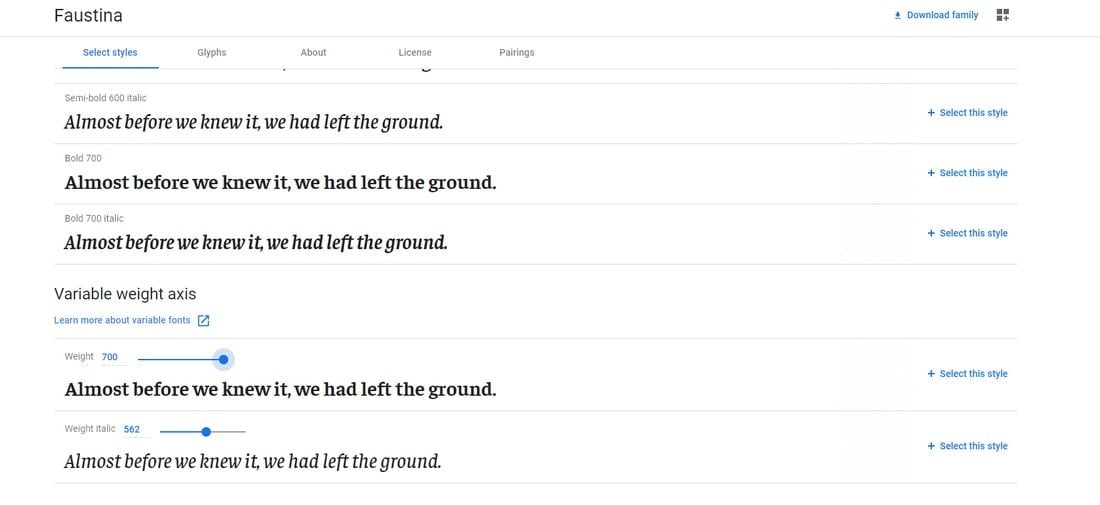
9. Faustina
Faustina is a variable font that comes with a very professional design. The serif font is ideal for news and press websites. The font includes lots of glyphs as well.
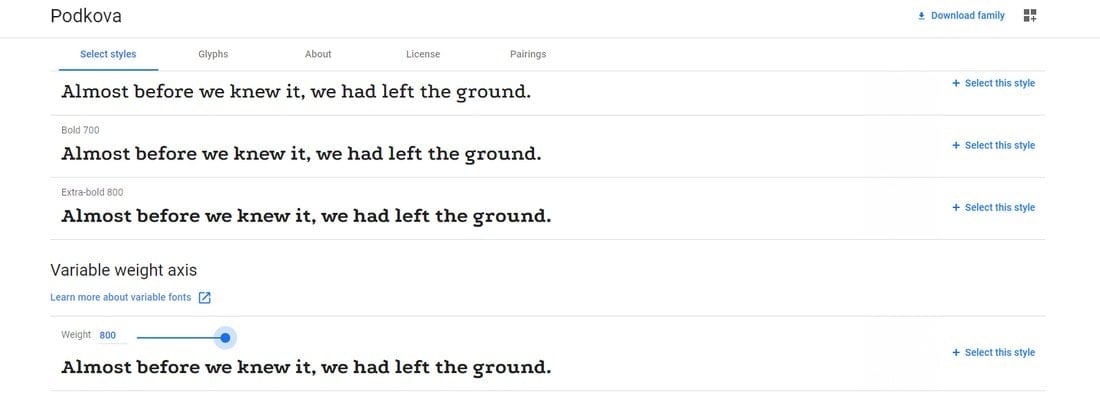
10. Podkova
A monoline slab font featuring a very unusual design. This variable font will allow you to get more creative with your typography designs. It seems like a great candidate to play with the width axis.
How to Start Using Variable Fonts
Implementing variable fonts in your own designs is quite easy. The easiest way is to use Google Fonts and embed them directly on your website code.
Google Font API V2 already includes support for a number of variable fonts. Just pick one and grab the embed code.
You can also host variable fonts on your own and embed them via CSS using “@font-face”. The attributes for defining the font styles, or axes, are usually the same for all variable fonts. But they may differ for some fonts. So it’s best to refer to each font documentation to understand how it works.
Follow this guide by Mozilla for a more technical explanation of the variable fonts implementation.
In Conclusion
Variable fonts are the future of web fonts and web design. In a couple more years, variable fonts will be the standard choice for websites and web apps. If you want to future-proof your designs, you better start familiarizing yourself with variable fonts.
It’s truly a great sign to see innovation like this happening in web design. It shows the relevance and effectiveness of web development. And show that the road ahead leads to a brighter future with more freedom for creativity and, of course, to a place where websites load faster.