
Gutenberg Hub launched its collection of block templates yesterday. The project, which kicked off with 100 free templates, aims to help users create complex layouts by simply copying and pasting block code into the editor.
Munir Kamal, the founder of CakeWP, created Gutenberg Hub in 2017 after he heard about the initial Gutenberg project announcement. “It excited me from the early days, and that pushed me to set up a blog where I can share Gutenberg related stuff,” he said. “It all started with curating the latest updates going on to the Gutenberg project and what others are working on related to Gutenberg. Later on, I started writing some tutorials on the blog to help beginner users get started with Gutenberg.”
He then built out a block directory before following it up with the templates directory. “The goal is to make Gutenberg Hub an excellent resource for Gutenberg users,” he said. He also has other big goals with the site, including a potential theme directory alongside the existing tutorials, templates, and blocks.
Currently, Kamal has a team of five people working on his various CakeWP projects. Some of the team contributed to the template library. One member built the template library system on top of Gatsby, a framework based on React that can pull data from a CMS such as WordPress.
The idea for the template library came to Kamal while he was trying to replicate homepages from WordPress page builders in Gutenberg. “I was able to recreate popular page builders in Gutenberg without any extra plugin,” he said. “But that took me a lot of effort, and I realized a lot could be achieved with core Gutenberg.” He began thinking in terms of how section templates could help him build out pages more quickly. “So, I started creating sections and eventually that grew up into a template library idea.”
With the help of a team member, the two knocked out 100 custom templates in a month. “Honestly, it took a lot of time,” said Kamal. “I will be adding more templates myself for sure. But, what I wish to happen is that other designers, developers, and users contribute and add templates to this library.”
Kamal is currently building a system so that others can add their custom templates. Ultimately, he wants the project to be primarily run by the community. The idea is similar in scope to the ShareABlock community site but with a focus on templates.
With the Gutenberg project’s focus on block patterns this year, it will be interesting to see how projects such as this one will fit into that paradigm. At the very least, the template library will provide useful ideas for the Gutenberg team, providing a sort of roadmap of patterns that may be worth adopting in core WordPress.
“Technically, what I am doing with this library is kind of similar to block patterns,” said Kamal. “I am looking forward to how the block pattern system works and will try my best to make this library work with that.”
A Collection of Templates

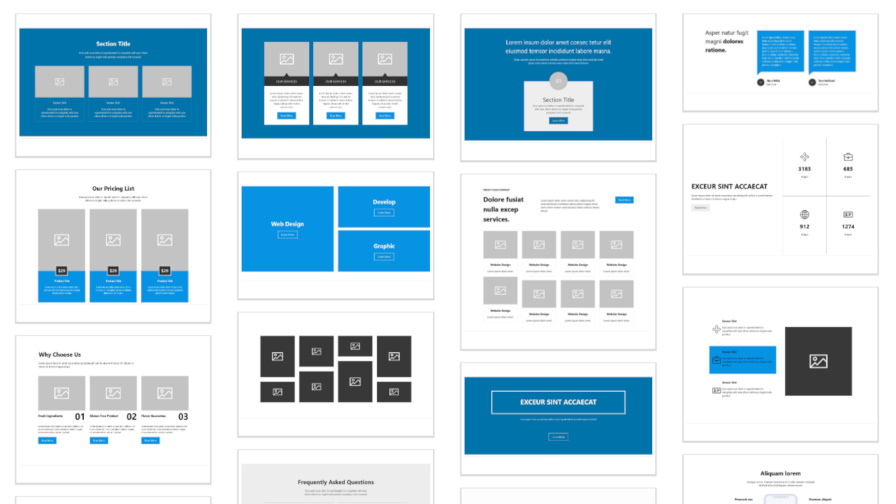
The templates in the library are essentially sections of a page. Users can import multiple sections to create a range of complex layouts.
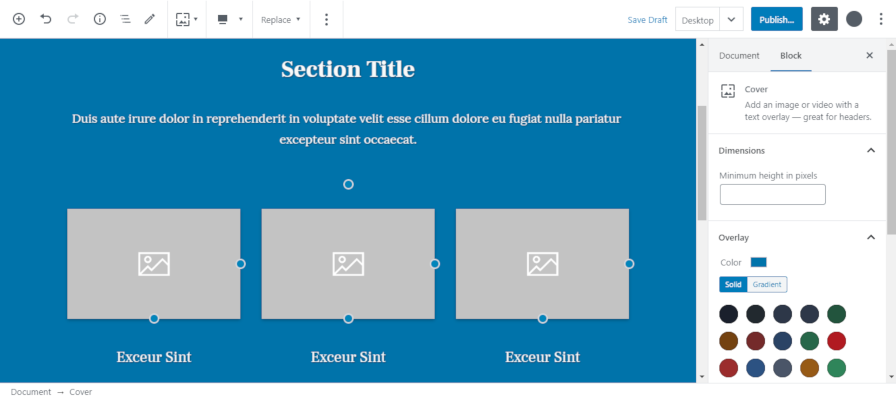
Unlike other libraries where users may need to import a JSON file, Gutenberg Hub’s templates are completely copy and paste. The site provides a simple “Copy Code” button. Once clicked, the block code is copied to your clipboard, which can be pasted directly into the block editor.
Some of the blocks have custom CSS to handle certain design aspects, which is also copy and paste. Kamal recommends the Blocks CSS plugin by ThemeIsle, which allows users to add CSS directly to the block editor. The other option is for users to add the CSS code via the WordPress customizer. In my experience with some of the templates, the extra CSS was unnecessary to achieve some nice layouts.
With 100 templates and counting, Kamal broke the collection down into 12 categories:
- Hero
- Testimonial
- Team
- Stats
- Pricing
- Logos
- Gallery
- Features
- FAQ
- Content
- Contact
- Card
There is a little something for everyone. The library covers many of the most popular patterns currently found around the web. I am having fun testing out the various templates. Some work better within my theme than others. On the whole, Gutenberg Hub has crafted a solid project.
The contact form templates require the use of the Gutenberg Forms plugin, which is developed and maintained by Kamal. This requirement is because WordPress does not have a built-in form system, so an external plugin was necessary. None of the other templates require a plugin at the moment.
Kamal does not have a favorite template from the collection. He stressed that he was not a designer. “I have tried my best to put together templates that are good and useful in multiple use cases,” he said. “I hope others like the templates as well, and it can be a good starting point for creating a beautiful layout in Gutenberg.”