The Gutenberg team announced version 7.3 of the plugin yesterday. This was the second release of the year, which included 159 contributions from 56 people. The major changes to the plugin include settings for changing the navigation block’s text and background colors, a new Block Collections API for developers, and placeholder blocks for post elements.
One of the most significant changes with this release is the speed improvement for page load times and input events. Speed tests are done against posts with ~36,000 words and ~1,000 blocks. The team reduced total load time from 6.431 seconds in version 7.2 to 4.55 seconds in version 7.3. Input events saw larger improvements. Events in 7.3 take 33.8 milliseconds in comparison to 64.7 milliseconds in 7.2.
Changes in Gutenberg 7.3 covered a wide range of areas in the plugin. The team added an experimental label function for improving block accessibility. They corrected over a dozen bugs with editor navigation. They also introduced some new developer APIs such as a warning utility, text component, and image size control component.
Work toward full-site editing continued in this release. It is now possible to edit existing template part files. The site editor can also load the front page block template.
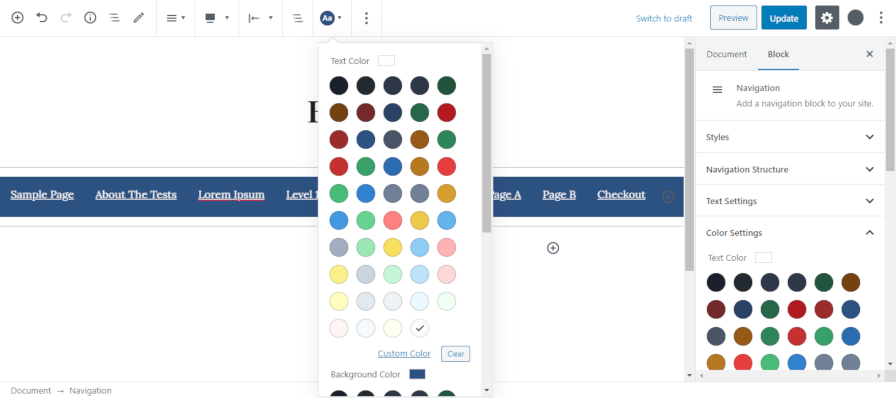
Navigation Block Colors

The existing Navigation block continues to improve with each release. Version 7.3 added new options for setting the text color for all navigation items and background color for the entire navigation block.
It is nice to see some work done toward providing users control over navigation colors. However, it is a far cry from what a good theme designer can do with the flexibility of plain ol’ CSS. Handling navigation colors is tricky because there is so much that is missing. Link colors also need hover and focus state changes. Some designs may need borders for links and border color changes for the various link states or even background color changes.
Suffice it to say, I am still skeptical about how good the navigation block will be when it is time to move onto full-site editing, especially in comparison to the fine-tuned control that a theme author would normally have.
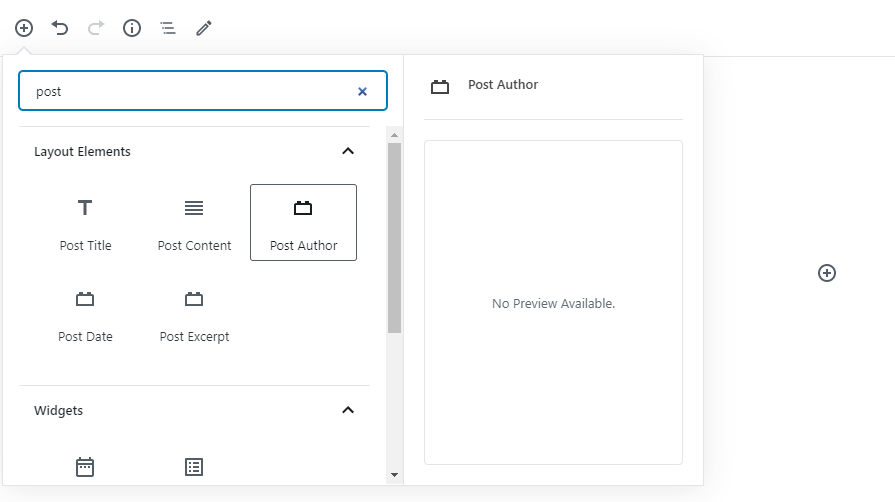
Dynamic Post Element Blocks

In previous releases, the Gutenberg team dropped post title and post content blocks. These are placeholder blocks that will dynamically output the title and content for posts. The long-term goal is for these blocks to be used along with full-site editing, which will allow users to manipulate how everything on their sites is output, including posts.
Gutenberg 7.3 introduced three new placeholder blocks for post elements:
This still represents early work toward full-site editing. Eventually, Gutenberg will need to turn nearly every important template tag into a block to get full coverage of what is currently possible with PHP.
To test these features, you must enable “Full Site Editing” via the Gutenberg > Experiments screen in the WordPress admin.
Block Collections API for Developers
registerBlockCollection( 'super-duper', { title: 'Super Duper', icon: ( <SVG xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><Path d="M11 5v7H9.5C7.6 12 6 10.4 6 8.5S7.6 5 9.5 5H11m8-2H9.5C6.5 3 4 5.5 4 8.5S6.5 14 9.5 14H11v7h2V5h2v16h2V5h2V3z" /></SVG> ),
} );A new Block Collections API was added to version 7.3 for plugin developers. Instead of registering a block category and adding blocks to specific categories, plugin developers can register a collection based on the namespace for their blocks.
For instance, suppose you develop a plugin with a collection of blocks. Each block is under the namespace super-duper. When you register a block collection with the super-duper namespace, all of the blocks would be automatically registered to your custom block collection. This seems to be a smarter way to handle groups of blocks than the existing category system.
Right now, collections work the same way as categories within the UI. However, it does open collections to other possibilities in the future.
Blocks can still be registered to a specific category that makes the most sense for the individual block. However, by registering collections, an avenue exists for finding all blocks coming from a single source.




